Technical requirements
Before start the installation, be sure, your systems should meet the following requirements.
Server Requirement
- PHP 5.2.17+
- MySQL 3.23
- Apache 1.3
Browser Requirements
- Firefox 4+
- Safari 5+
- Google Chrome 10+
- Opera 10+
- Internet Explorer 8+
Configuration Options
We reccomend to use the following servers in your PC to develop your site.
- LAMP (Linux)
- WAMP (Windows)
- MAMP (Macintosh)
- XAMPP (Multi-platform)
Quickstart Package Installation
In All Drupal templates packages created by OrdaSoft you can find Quickstart Package. Quickstart Package allow you to install Drupal template with demo data in few clicks. We highly recommend this method of Drupal installation
1. Uploading on server
Through FileZilla or another FTP software, upload all files from QuickStart Package folder to your website directory.
2. Run the Drupal 7 Installation Wizard
Open your web browser and go to the folder that you uploaded your QuickStart Package.
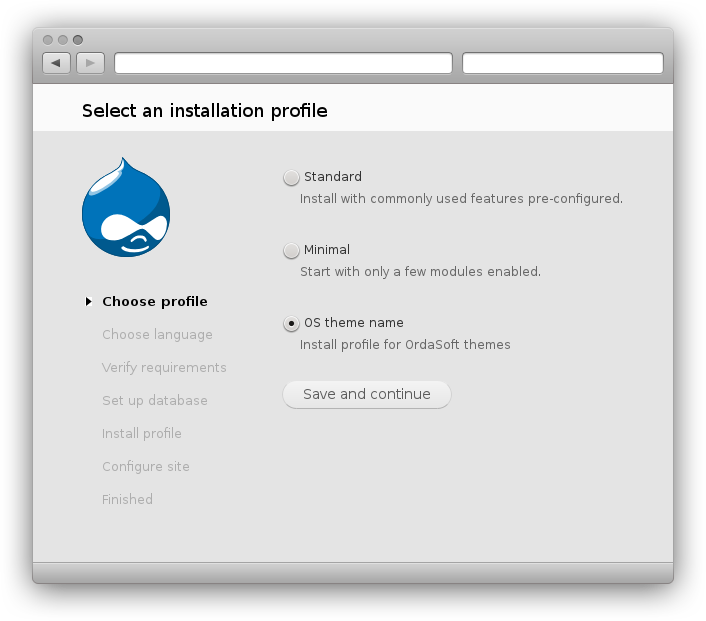
3. Choose profile
On the configuration page, you'll need to select profile installation your theme.

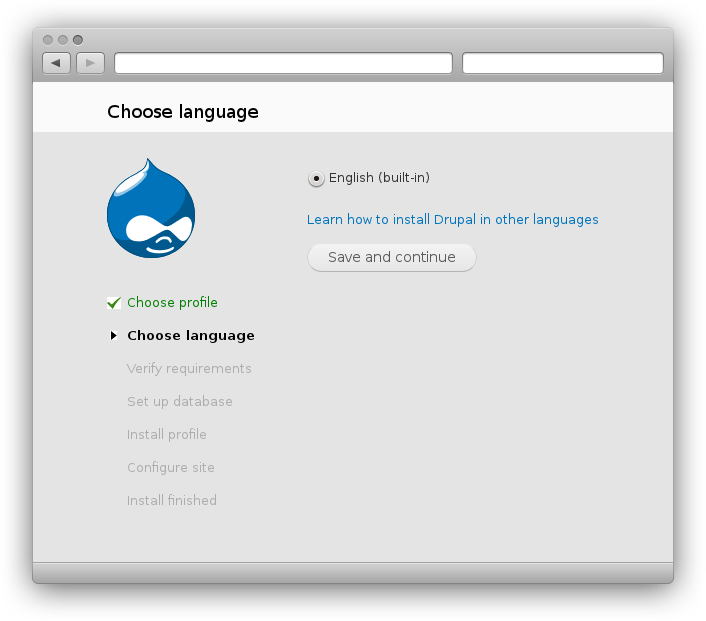
4. Select language
If you want to select a different language, you can select it here to see prices for versions of Drupal 7.2. After that, copy the language file in a directory
name your site/profiles/name your profile/translations/

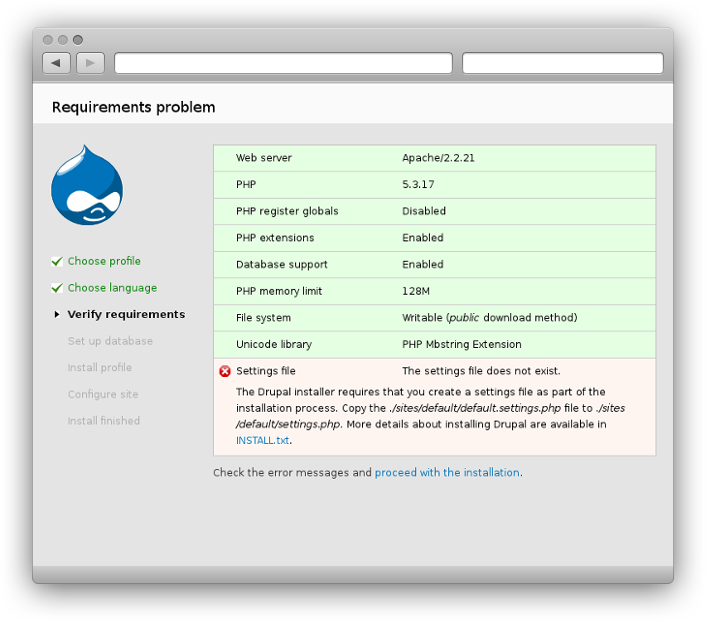
5. Notice
If you experience such a message, you need to make copy of the file default.settings.php, and rename it to settings.php. The file is located in the directory
name your site/sites/default/

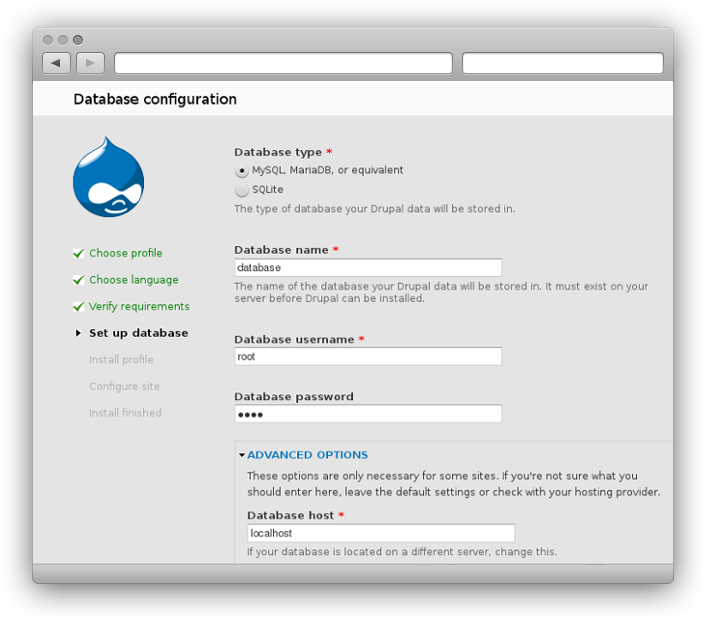
6. Database
Configure Drupal 7 with the your database. First you need create database in control panel phpMyAdmin in your hosting. Next you need to fill in all the fields according to created database.

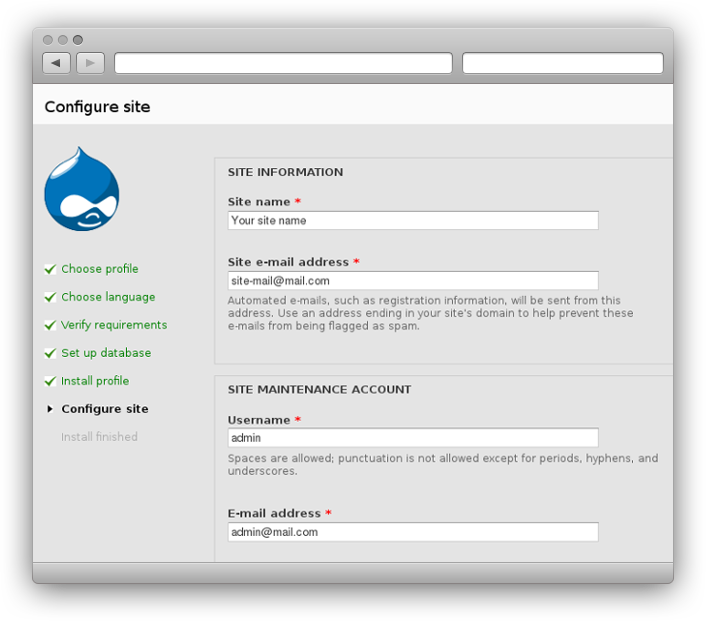
7. Configure site
Configure Drupal 7 for your site. Enter the site name, site, e-mail address, user name, e-mail address and password, select your country and time zone, click Save and Continue for final the installation.

Single Template installation
In All Drupal templates packages created by OrdaSoft you can find Drupal template file. Drupal template installation via extension should take no more than one minute.
1. Enter to Admin area
You need to go to your Drupal admin area, type in your browser http://your site/?q=user, enter Drupal administrator Login and Password. If Drupal 7 will be activated clean URLs, then the path will be the http://your site/user

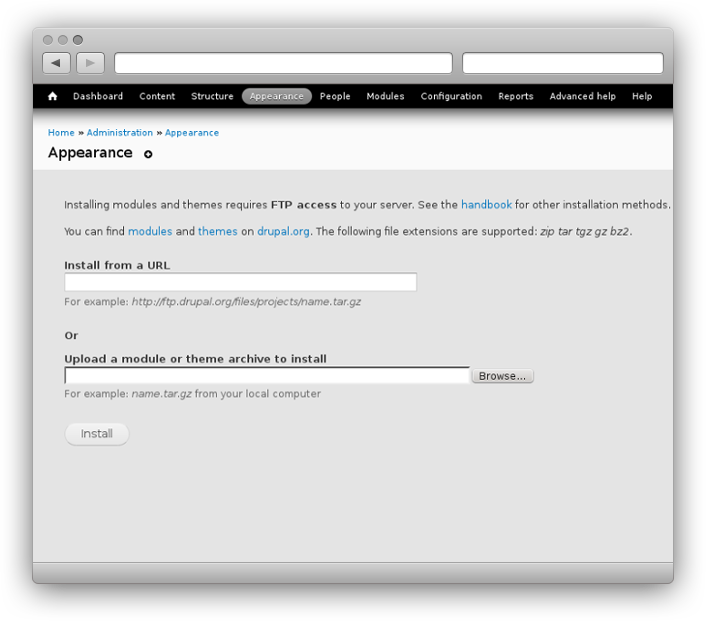
2. Upload File & Install
From the backend of your Drupal 7 site (administration) select Appearance -> +Install new theme. Click the Browse button and select the template on your local machine. Install from a URL - copy the address of the template for installation. So you can download directly to your template directory your site/sites/all/themes, and it will appear in the administrative block.

FAQ
What is the difference between Quick Start package and single template installation? Installing Quick Start package you get the same site as at the demo version. Quick Start package contains an entire Drupal installation and already configured Drupal template and extensions which we used on the demo site. Installing Drupal Template via Extension manager doesn't include sample date. You will need by your self to install and configure all extensions.
Notice
Remember! If you make any changes to that code, you will need to adhere to strict rules of syntax of programming languages. Look carefully at the sample code in the documentation and the files themselves which you edit!
Admin Panel
Customize logo, color, links, text etc., all this is possible via template admin area.
Go to Administration > Appearance and select Settings installed template
Color scheme
In the template admin panel, you can select one of 3 color schemes, or customize the color yourself if you wish to certain parts of the site:
- Body background
- Footer header background
- Body Link color
- Elements site color
- Footer and header link color
- Body text color
Logo and Favicon
Upload your own logo and favicon in few simple steps. Press to "Select" button and in the popup window, select the logo or favicon, available settings:
- Uppload logo
- Width logo
- Uppload favicon
Body pattern
How to upload my own body pattern?To do this, you must upload new pattern at your template via FTP into the folder your_sites/sites/all/themes/credo/images.Then you need to declare a new pattern in the theme-settings.php file is in the folder your_sites/sites/all/themes/credo/.There you should find the following line of code:
$form['credo_settings']['body_pattern']['layout_pattern'] = array(
'#type' => 'select',
'#options' => array (
'none' => t('None'),
'body_bg1' => t('Stone'),
'body_bg2' => t('Lines'),
'body_bg3' => t('Rhombus'),
'body_bg4' => t('Noise'),
'body_bg5' => t('Сloth')
),
'#title' => t('Select Pattern'),
'#default_value' => theme_get_setting('layout_pattern', 'credo'),
);
In the above, body_bg2 - file name of your pattern, t('Lines') - the name of file in select list in the admin dashboard.
Typography
OrdaSoft themes use Google Fonts. Google Fonts provides high-quality fonts that you can include in your pages using the Google Fonts API. Benefits of the Google Fonts API include:
- A choice of high quality open source fonts.
- Works in most browsers.
- Extremely easy to use.
In template added most popular Google fonts and You can specify your own font for: Body, Body Links, Main Menu, Footer, h1 - h6.
How to add new font from Google?
You need to get the connection code font on the Google Fonts site. This code should look like:
@import url(http://fonts.googleapis.com/css?family=Oswald:400,300,700);
Then you should to insert this generated code in style.css file in the folder your_sites/sites/all/themes/credo/css.
For the emergence of the new font in the font list in admin area, add the following code in the theme-settings.php file is in the folder your_sites/sites/all/themes/credo/:
$options_font = array (
'Abel, sans-serif' => 'Abel',
'Arial, sans-serif' => 'Arial',
'Comfortaa' => 'Comfortaa',
'Dosis, sans-serif' => 'Dosis',
'Droid Sans, sans-serif' => 'Droid Sans',
'Francois One, sans-serif' => 'Francois One',
'Georgia, serif' => 'Georgia',
'Helvetica, sans-serif' => 'Helvetica',
'Lato, sans-serif' => 'Lato',
'Lobster, sans-serif' => 'Lobster',
'Lora, sans-serif' => 'Lora',
'Open Sans Condensed, sans-serif' => 'Open Sans Condensed',
'Open Sans, sans-serif' => 'Open Sans',
'Oswald, sans-serif' => 'Oswald',
'Oxygen, sans-serif' => 'Oxygen',
'PT Sans Narrow, sans-serif' => 'PT Sans Narrow',
'PT Sans' => 'PT Sans',
'Prosto One, cursive' => 'Prosto One',
'Quicksand, sans-serif' => 'Quicksand',
'Roboto Condensed, sans-serif' => 'Roboto Condensed',
'Roboto, sans-serif' => 'Roboto',
'Share, cursive' => 'Share',
'Source Sans Pro, sans-serif' => 'Source Sans Pro',
'Times New Roman, sans-serif' => 'Times New Roman',
'Ubuntu Condensed, sans-serif' => 'Ubuntu Condensed',
'Ubuntu, sans-serif' => 'Ubuntu',
'Verdana, sans-serif' => 'Verdana'
);
This code has added a new font 'Raleway' for the tag H1 to the list of fonts in admin area.
Module positions
Module positions are placeholders in a template. They identify positions within the template and tell the Drupal 7 application where to place output from modules assigned to a particular position. The template designer has complete control over module positions, creating variations between templates and the respective Drupal default positions assigned to modules in the installation sample data.
For example, the module position regions[slider_bottom] could be defined to be in the bottom of the template to display a slideshow. So if a module is assigned the regions[slider_bottom], it will be displayed wherever the designer puts that bottom module position - not necessarily the bottom side of the page.
credo.info
The credo.info file contains all the installation and core information for a template, including the module positions it utilizes. Here is list module positions template.
regions[home_page_gallery] = Home page gallery regions[recent_comments] = Recent comments regions[categories_blog] = Categories blog regions[recent_blog] = Recent blog posts regions[slider_bottom] = Slider Bottom regions[more_features] = More features regions[contact_info] = Contact info regions[contact_form] = Contact form regions[slider_top] = Slider Top regions[statistics] = Statistics regions[text_area] = Text area regions[map_block] = Map block regions[map] = Home page map regions[services] = Services regions[content] = Content regions[text_1] = Text-1 regions[text_2] = Text-2 regions[text_3] = Text-3 regions[serch] = Serch
Although these are commonly used, it is up to the template developer to choose both a module position name and an accompanying display style. The addition of module positions, as displayed above in file info, and renderer this position in file page..php as shown below.
<?php print render($page['slider_bottom']);?>
Visualization
It's possible to visualize all modules set on a template. Home » Administration » Structure and click to Demonstrate block regions (credo)
Template updating
Backup your Drupal site
To help ensure that you don't lose your Drupal database or files in process updating template you should make backup.
Uninstall your Drupal template
Go to: Drupal Admin Area -> Appearance. If you have active template, then click Disable, adn remove this folder template from directory site your_site/sites/all/themes/
Install your new Drupal template inverse manner
All other extension, you can upload in folder modules your_site/sites/all/modules:
- Upload Package File - (select a package from your PC, upload and install it)
- Install from Directory - (enter the path where the package is located on your webserver)
- Install from URL - (enter the URL to the package)
Option 3 does everything for you, your environment needs to be properly configured to allow this. Option 1 requires you to download the extension to your PC. Option 2 requires you to unzip and move the folders/files to your webserver. All option require the webserver to have write access to the webspace.
Choose the first method: Upload Package File. Select the package from your PC and click the button "Upload File & Install".
Home page
Changing background
GO to: Home -> Administration -> Appearance -> Settings. You can select any color scheme of the proposed, if you wish to ask the desired color then select "Custom" and edit any color.
Menu
Go to: Drupal Admin Area -> Structure -> Menu.
Social Icon
Control panel for Social Icon, go to Drupal admin Area Drupal Admin Area -> Appearance -> Settings -> SOCIAL ICON
Footer copyright
Copyrights on OS temaplate you can change via template admin area, go to: Drupal Admin Area -> Appearance -> Settings.
Color styles
This template have 3 color variants: Blue, Green, Orange. For change it go to: Drupal Admin Area -> Appearance -> Settings and select Color set or select custom and edit colors.
Change slider top background
Go to: your site/sites/all/themes/serenity/images/
Home Page Gallery
Go to: Drupal Admin Area -> Content.
Contacts
Go to: Drupal Admin Area -> Appearance -> Settings-> FOURTH TEXTAREA
CONTACT INFO
This is a module custom HTML. Go to:Drupal Admin Area -> Structure -> Blocks -> CONTACT INFO
Map
Go to: Drupal Admin Area -> Structure -> Map block. Enter your google code for local map
Select Text format to see the code
Contact form
Go to: Drupal Admin Area -> Structure -> Contact form.
Make sure you enter a valid email address, because it will be used by the contact form.
Blog
Go to: Drupal Admin Area -> Content -> Add content-> Blog entry.
Add new article or edit your articles.
Go to: Drupal Admin Area -> Content.
Support
Support of all templates is carried out on OrdaSoft forum
Created: 16/07/2014
- latest Update: 16/07/2014
- By OrdaSoft
- http://ordasoft.com/