How to insert photo from joomla gallery into Joomla article or into joomla custom module?
Photo Joomla Gallery - Joomla Gallery component
Photo from Joomla Gallery can be easily inserted in Joomla article using special Gallery shortcode. After create gallery in Joomla Gallery:
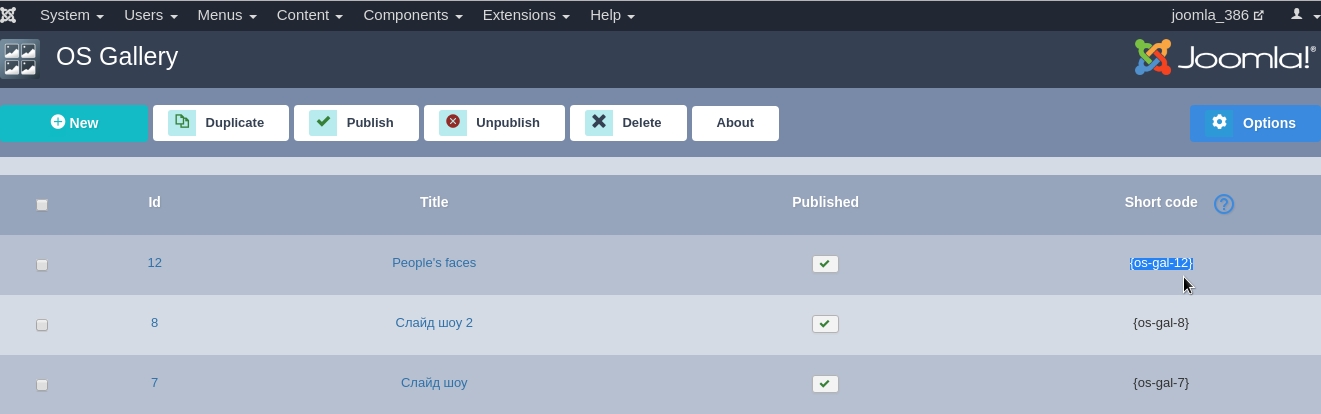
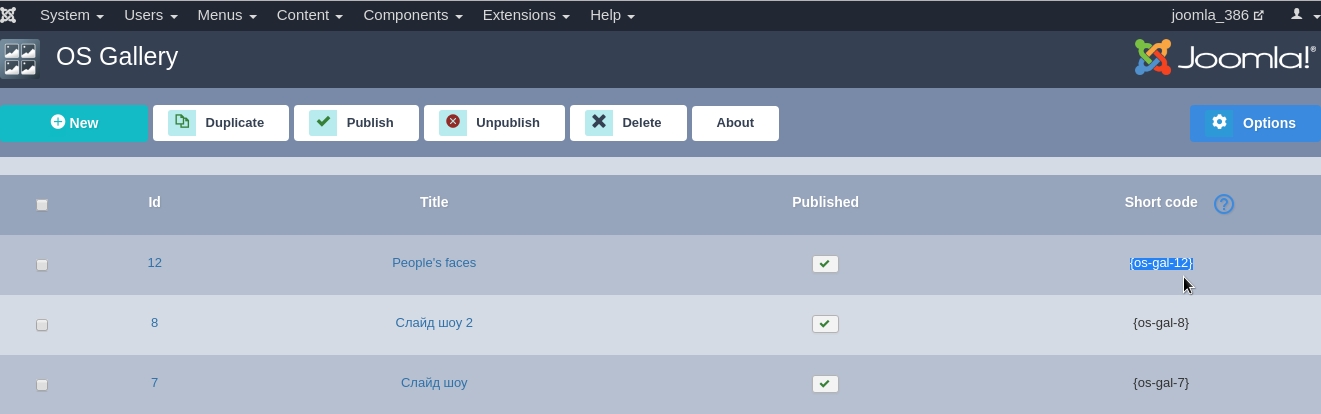
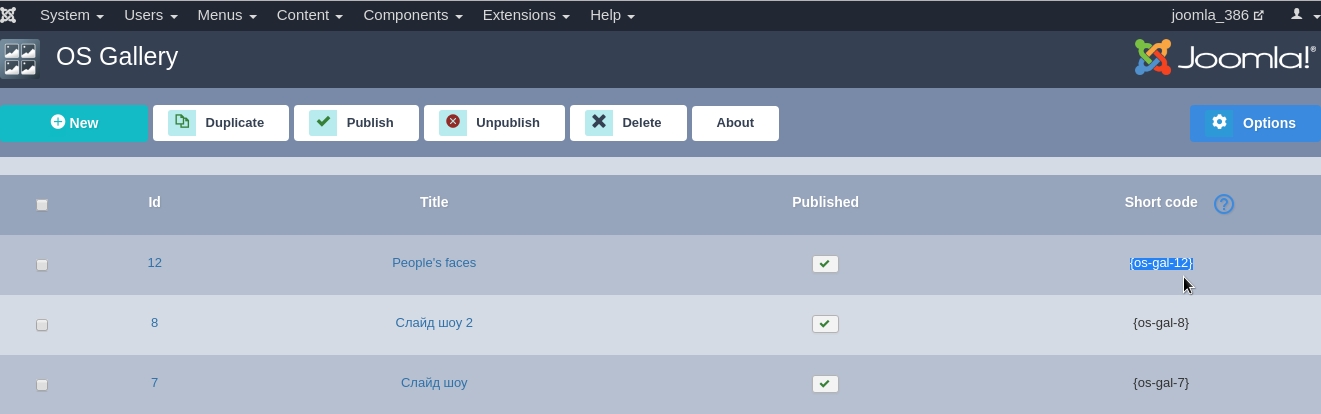
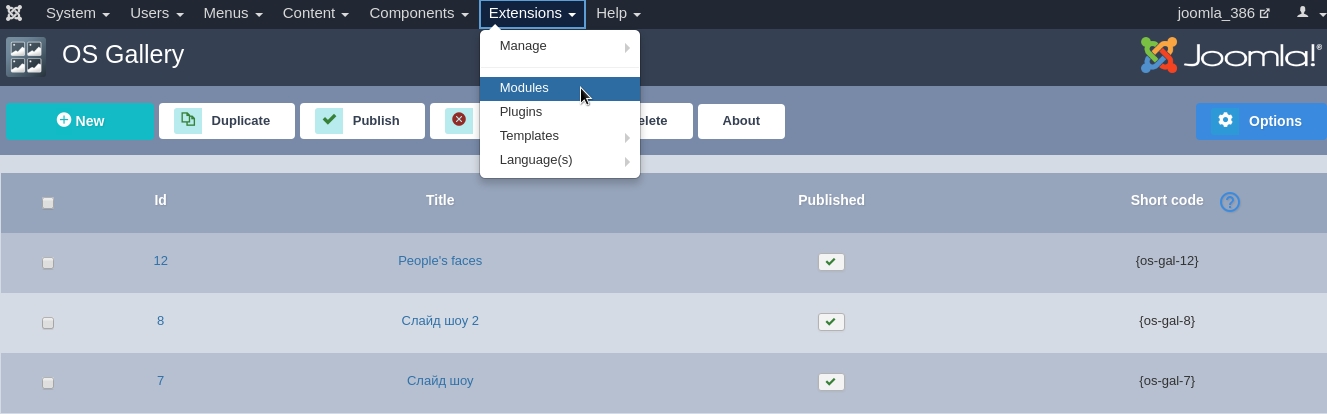
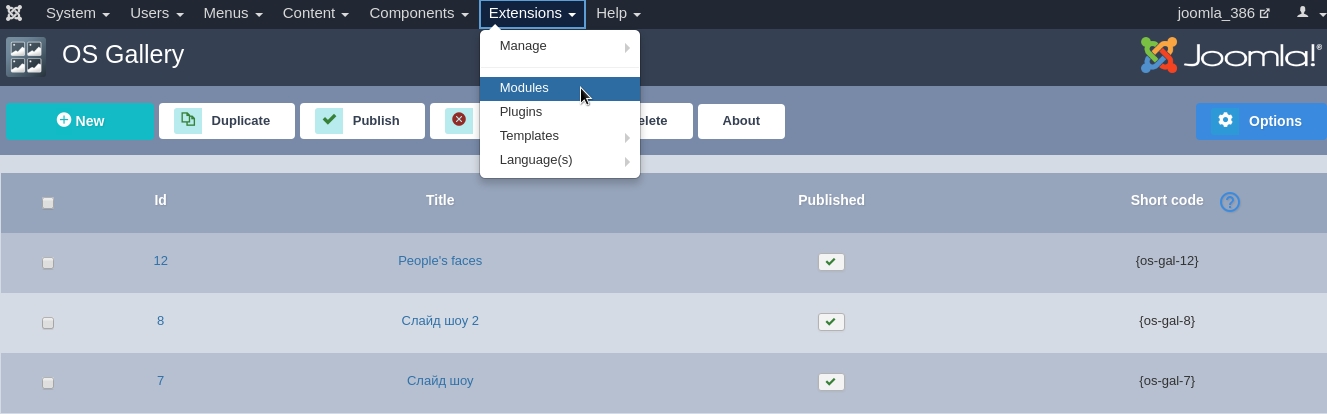
- Go to Components -> OS Gallery
- Right to joomla gallery created before, you'll see special short code, that can be copied and inserted in any Joomla article or custom Joomla module
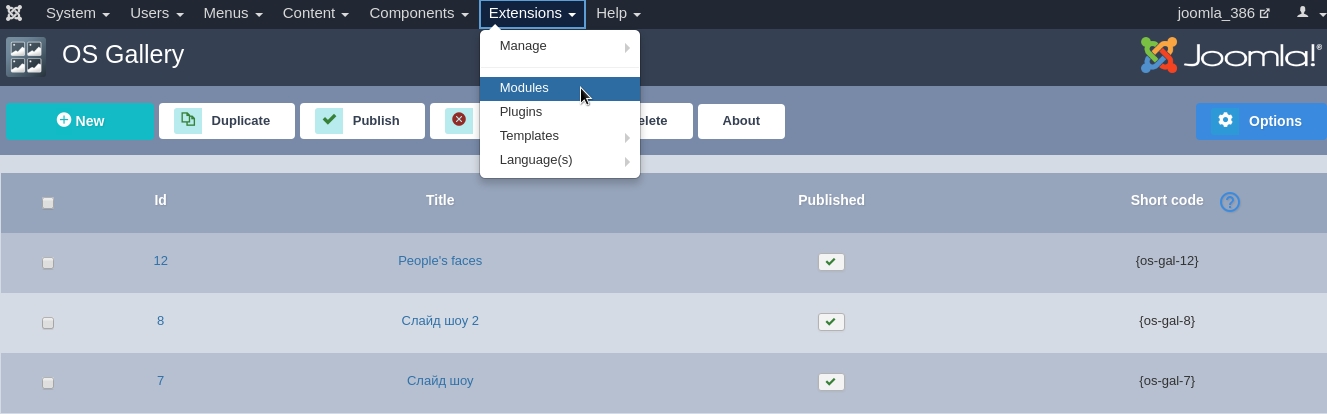
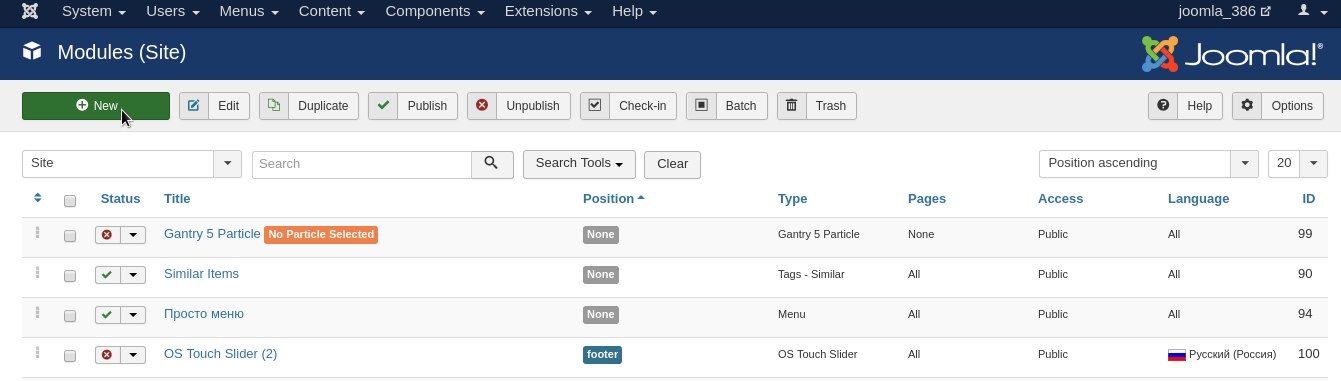
- After you have copied the code, go to the bookmark Extensions -> Modules.
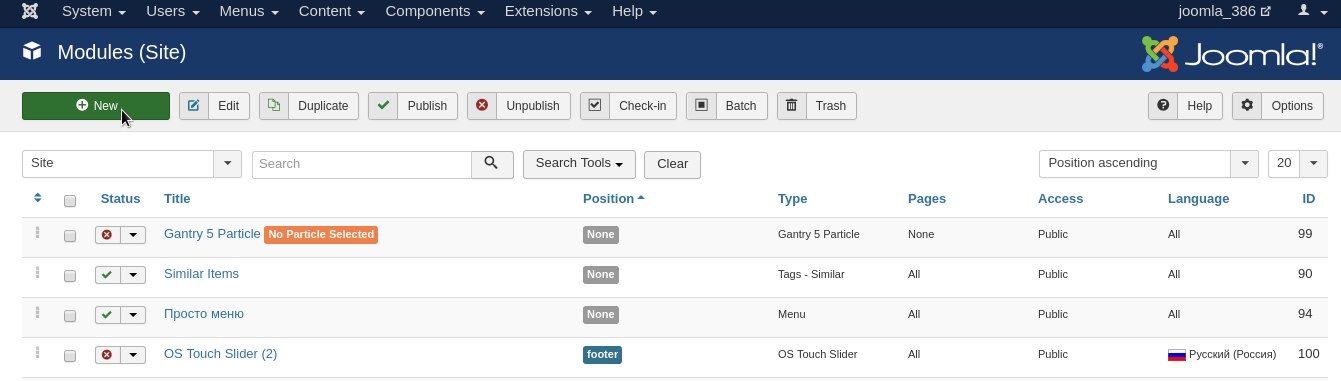
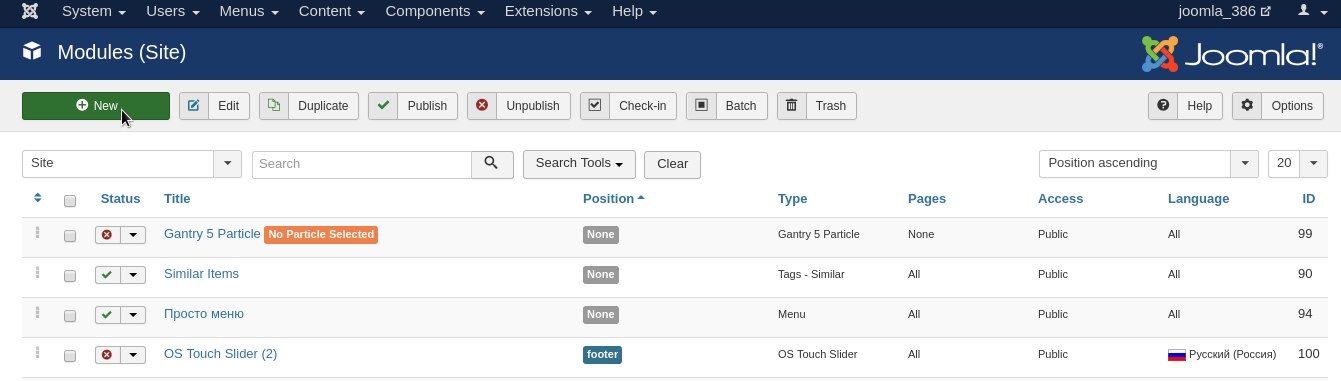
- When you come to the tab, Joomla Gallery module, you need to click the button "New" to select the Joomla module itself.
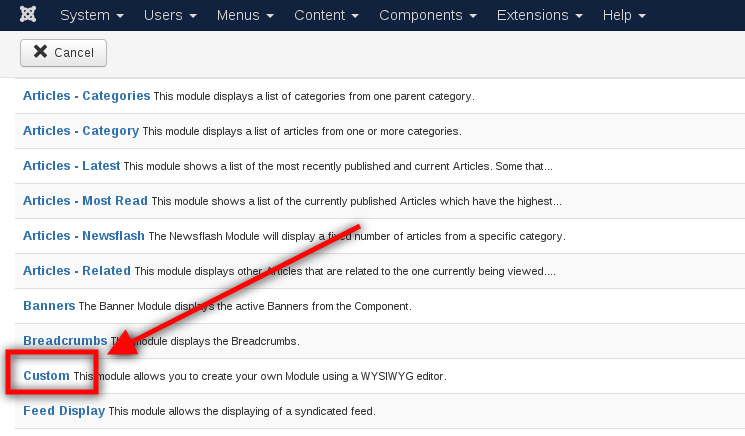
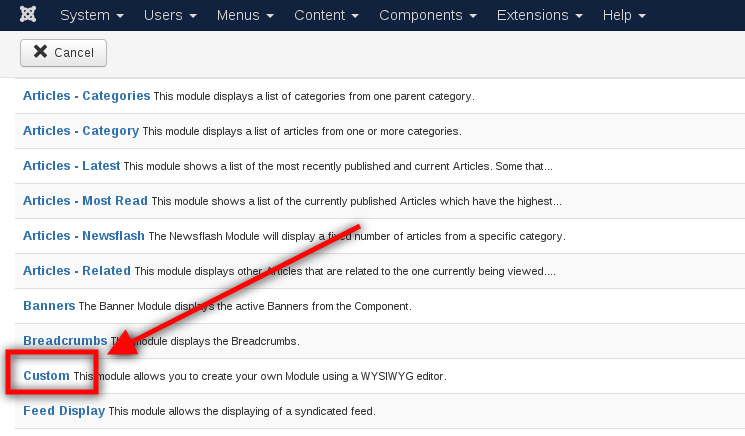
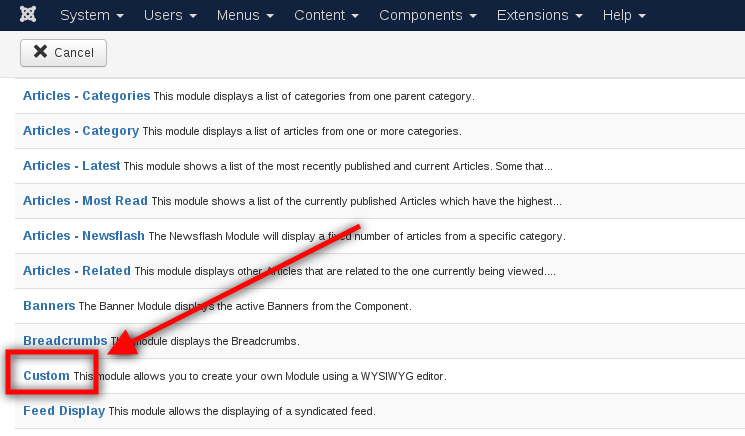
- When you come to this tab, you will see many joomla modules, from which you need to select Custom.
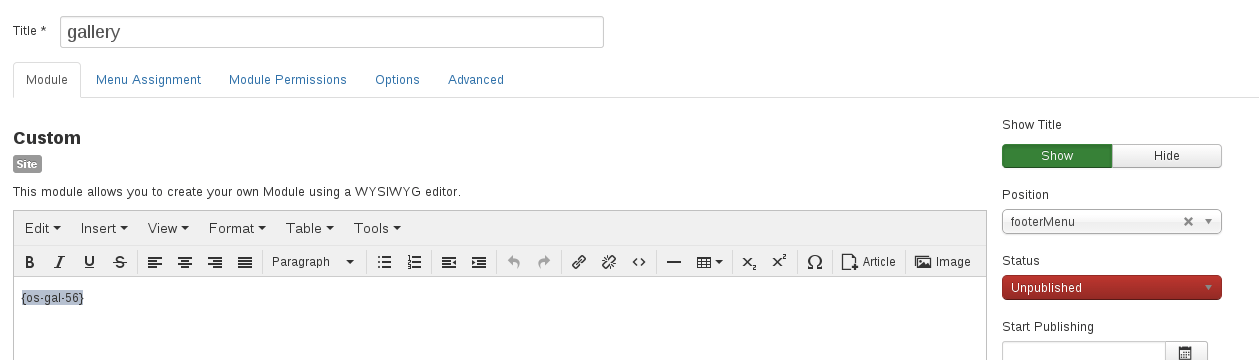
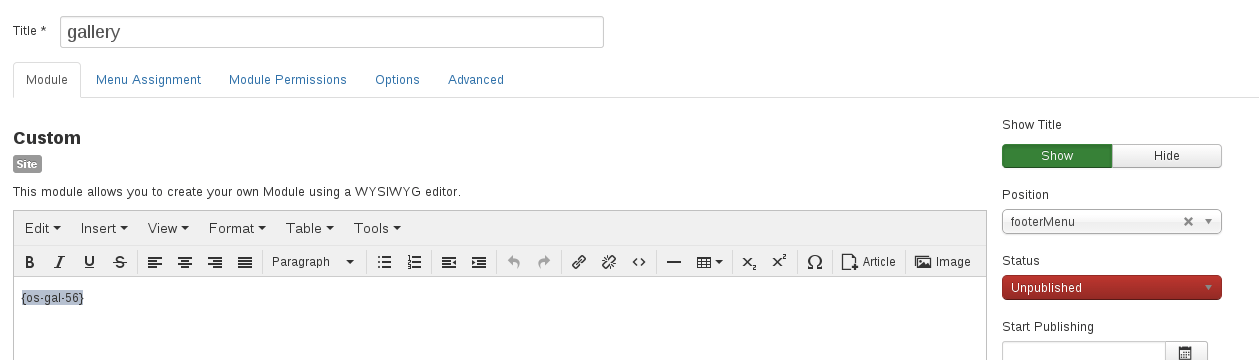
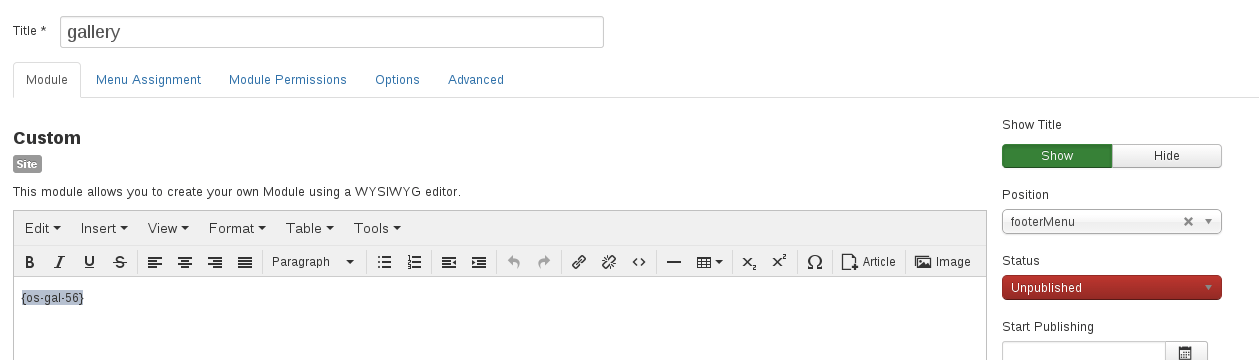
- After you select the Custom open window where you need to insert the code you copied. Then you need to make the following settings. In the Show Title option select Show, in the drop-down list in the Position field, select the position where the Joomla gallery will be located on the site page, in the Status of selected option is Published.















After that you can go to the page of the site and see where the Joomla Gallery is located, see how the pictures or photos look and if you are not satisfied then make all the necessary settings and fix something that you do not like.
That's all! In the same way you can simply and momentally insert any Gallery from Photo Joomla Gallery in Joomla article or other.



