Technical requirements
Before start the installation, be sure, your systems should meet the following requirements.
Server Requirement
- PHP 5.2.17+
- MySQL 3.23
- Apache 1.3
Browser Requirements
- Firefox 4+
- Safari 5+
- Google Chrome 10+
- Opera 10+
- Internet Explorer 9+
Configuration Options
We reccomend to use the following servers in your PC to develop your site.
- LAMP (Linux)
- WAMP (Windows)
- MAMP (Macintosh)
- XAMPP (Multi-platform)
Quickstart Package Installation
In All WordPress Themes packages created by OrdaSoft you can find Quickstart Package. Quickstart Package allow you to install WordPress Theme with demo data in few clicks. We highly recommend this method of WordPress installation
1. Uploading on server
Through FileZilla or another FTP software, upload all files (zip archive and installer.php) from QuickStart Package folder to your website directory.
In the directory should be one zip archive and one file installer.php
2. Run the WordPress Installation Wizard
Open your web browser and go to the folder that you uploaded your QuickStart Package and enter the installer.php
Enter your details and click button "Run Deployment"


Deploy
3. Update Settings

Update
4. Finish
Congratulation, WordPress! is now installed! The last step needed is to remove the installation directory! Go to your web site.

FAQ
What is the difference between Quick Start package and single Theme installation?
Installing Quick Start package you get the same site as at the demo version. Quick Start package contains an entire WordPress installation and already configured WordPress Theme and extensions which we used on the demo site. Installing WordPress Theme via Extension manager doesn't include sample date. You will need by your self to install and configure all extensions.
Admin Panel
You can customize the logo, fonts, links etc., via Theme admin area.
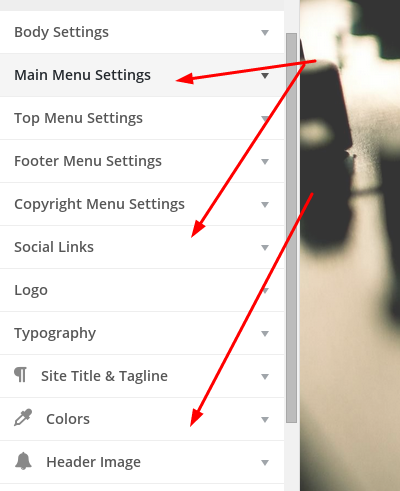
Go to Apperance > Customize


Main Menu Settings:
- Main menu font size
- Main menu link lolor
- Main menu link lolor Hover
- Main menu link underline
- Main menu link hover underline
Logo Settings:
- Upload logo
- Page that leads logo (for example: index.php)
Body Settings:
- Body link lolor
- Body link lolor Hover
- Body links underline
- Body links hover underline
Typography Settings:
You can choose any font.
- Abel, sans-serif
- Comfortaa
- Dosis, sans-serif
- Droid Sans, sans-serif
- Francois One, sans-serif
- Lato, sans-serif
- Lobster, sans-serif
- Lora,sans-serif
- Open Sans Condensed, sans-serif
- Open Sans, sans-serif
- Oswald, sans-serif
- Oxygen, sans-serif
- PT Sans Narrow, sans-serif
- PT Sans
- Prosto One, cursive
- Quicksand, sans-serif
- Raleway
- Roboto Condensed, sans-serif
- Roboto, sans-serif
- Roboto Slab
- Share, cursive
- Source Sans Pro, sans-serif
- Ubuntu Condensed, sans-serif
- Ubuntu, sans-serif
Social Links Settings:
- Social link font size
- Social link lolor
- Social link lolor Hover
- Skype
- Dribbble
- Vimeo
- Flickr
- Youtube play
- Linkendin
Copyright Settings:
- Copyright text
- Page that leads Copyright (for example: http://ordasoft.com)
- Copyright link font size
- Copyright link color
- Copyright link color Hover
- Copyright link underline
- Copyright link hover underline
Features M Store Theme
The Theme M Store Theme used 51 position for widgets, Twitter Bootstrap 3, Font Ion icons, Google Fonts.
Examples Elements Twitter Bootstrap 3.4
- Buttons
- Modals
- Dropdowns
- Tabs and Accordion
- Progress bare
- Notifications
- Tooltips and Popover
- Labels and Badges
- Panel
Site "M Store" Settings:
Home page
Setting slider
Admin Panel
You can customize the logo, fonts, links etc., via Theme admin area.
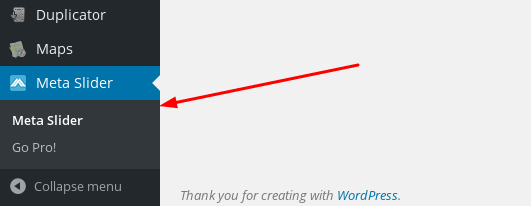
Go to Apperance > Meta Slider

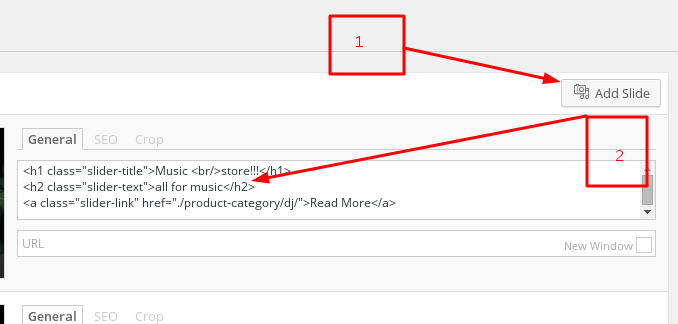
Click on 1 and 2

Insert html code, and your content
<h1 class="slider-title">Your <br/>content</h1> <h2 class="slider-text">Your conten</h2> <a class="slider-link" href="./your link">Read More</a>
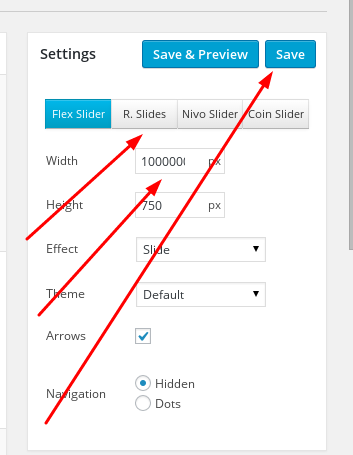
And settings and save your slider

Edit posts
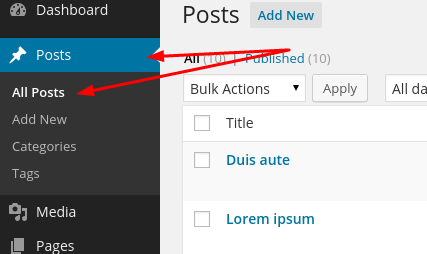
Go to admin panel and select Posts->All posts

To add a new post, press 1 to change 2

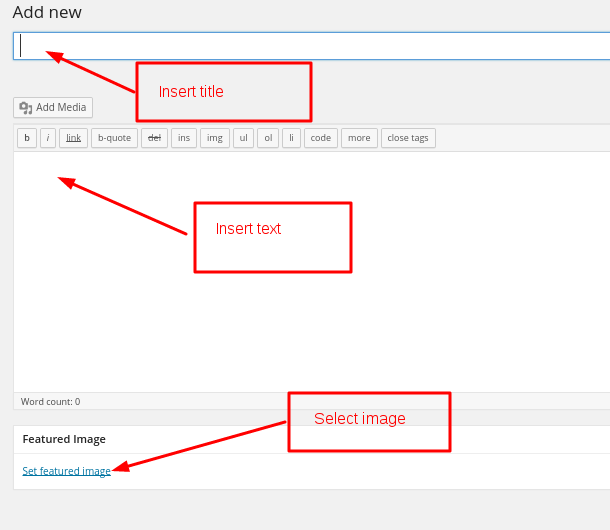
Insert title, text, and image

And click pablish or update

Edit Contact Form

Go to admin panel and select Contact Forms ->Edit

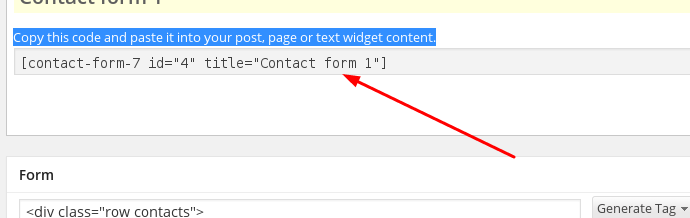
Copy code and past in input form, click save
<div class="row contacts"> <div class="col-lg-4 col-md-4 col-sm-4 col-xs-12"> [text* your-name placeholder=" Name*"] </div> <div class="col-lg-4 col-md-4 col-sm-4 col-xs-12"> [email* your-email placeholder="Email*"] </div> <div class="col-lg-4 col-md-4 col-sm-4 col-xs-12"> [tel tel-996 placeholder="Phone"] </div> <div class="col-lg-12 col-md-12 col-sm-12 col-xs-12"> [textarea your-message placeholder="Message"] </div> <div class="col-lg-6 col-md-6 col-sm-9 col-xs-12 captcha"> [captchac captcha-858 size:m] [captchar captcha-665 placeholder="Insert code"] </div> <div class="col-lg-6 col-md-6 col-sm-3 col-xs-12 sub"> [submit "Send"] </div> </div>

Copy tcode and paste it into your post, page or text widget content.

Support
Support of all Themes is carried out on OrdaSoft forum
Created: 06/05/2015
- latest Update: 06/05/2015
- By OrdaSoft
- http://ordasoft.com/