Technical requirements
Before start the installation, be sure, your systems should meet the following requirements.
Server Requirement
- PHP 5.2.17+
- MySQL 3.23
- Apache 1.3
Browser Requirements
- Firefox 4+
- Safari 5+
- Google Chrome 10+
- Opera 10+
- Internet Explorer 8+
Configuration Options
We reccomend to use the following servers in your PC to develop your site.
- LAMP (Linux)
- WAMP (Windows)
- MAMP (Macintosh)
- XAMPP (Multi-platform)
Quickstart Package Installation
In All World Press Themes packages created by OrdaSoft you can find Quickstart Package. Quickstart Package allow you to install World Press Theme with demo data in few clicks. We highly recommend this method of World Press installation
1. Uploading on server
Through FileZilla or another FTP software, upload all files (zip archive and installer.php) from QuickStart Package folder to your website directory.
In the directory should be one zip archive and one file installer.php
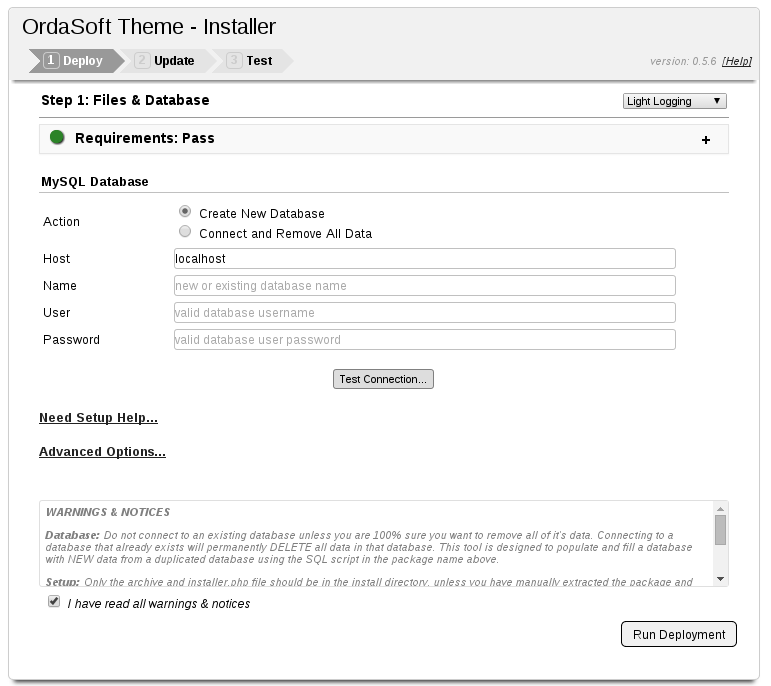
2. Run the World Press Installation Wizard
Open your web browser and go to the folder that you uploaded your QuickStart Package and enter the installer.php
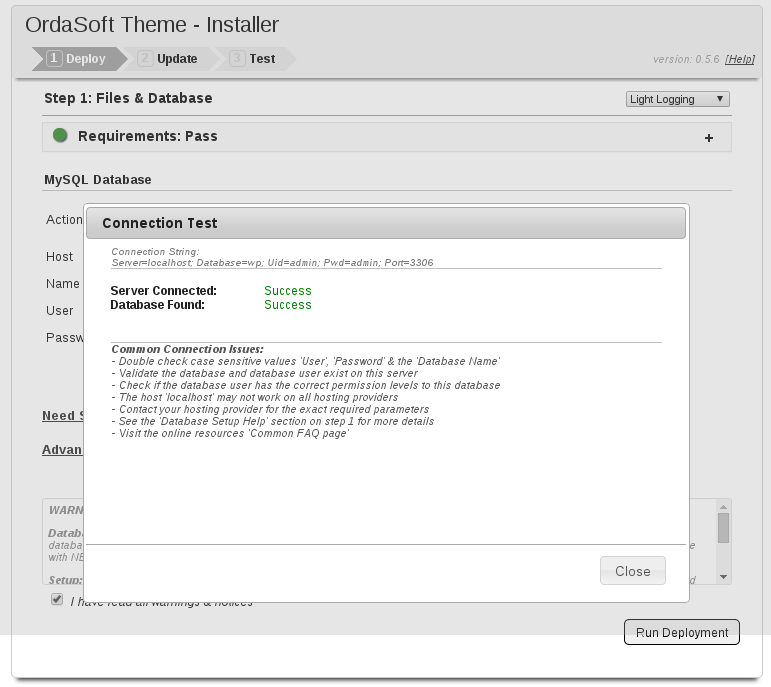
Enter your details and click button "Run Deployment"


Deploy
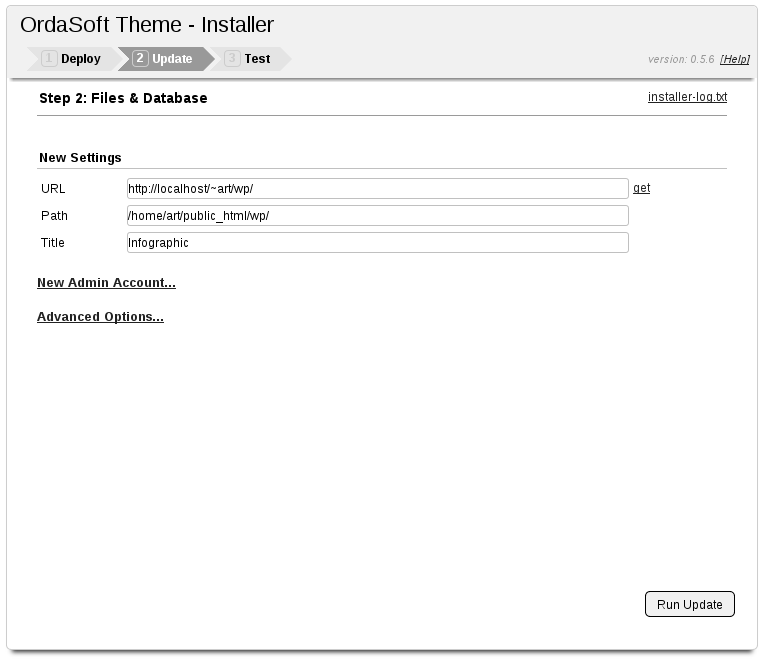
3. Update Settings

Update
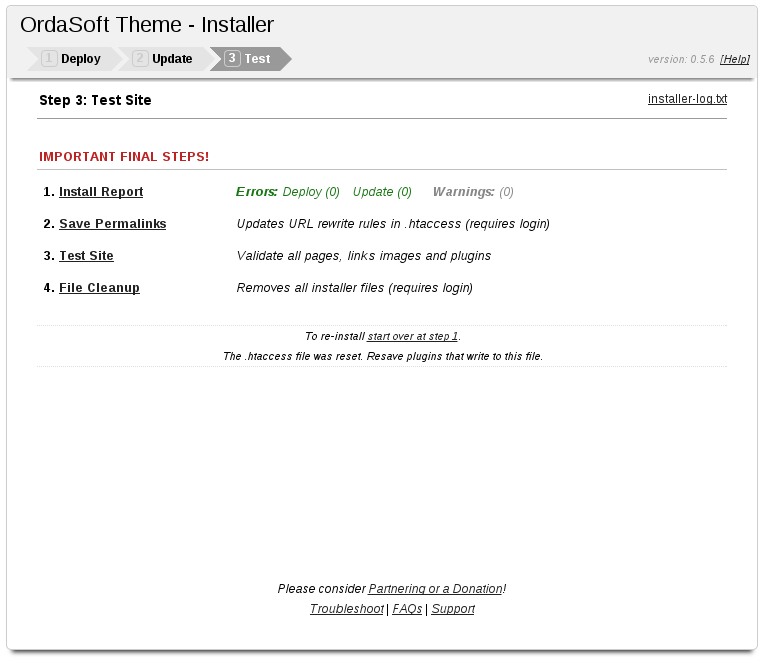
4. Finish
Congratulation, World Press! is now installed! The last step needed is to remove the installation directory! Go to your web site.

FAQ
What is the difference between Quick Start package and single Theme installation?
Installing Quick Start package you get the same site as at the demo version. Quick Start package contains an entire World Press installation and already configured World Press Theme and extensions which we used on the demo site. Installing World Press Theme via Extension manager doesn't include sample date. You will need by your self to install and configure all extensions.
Admin Panel
You can customize the logo, fonts, links etc., via Theme admin area.
Go to Apperance > Customize
Main Menu Settings:
- Main menu font size
- Main menu link lolor
- Main menu link lolor Hover
- Main menu link underline
- Main menu link hover underline
Top Menu Settings:
- Top menu font size
- Top menu link lolor
- Top menu link lolor Hover
- Top menu link underline
- Top menu link hover underline
Footer Menu Settings:
- Footer menu font size
- Footer menu link lolor
- Footer menu link lolor Hover
- Footer menu link underline
- Footer menu link hover underline
Logo Settings:
- Upload logo
- Page that leads logo (for example: index.php)
Body Links Settings:
- Body link lolor
- Body link lolor Hover
- Body links underline
- Body links hover underline
Typography Settings:
You can choose any font.
- Abel, sans-serif
- Comfortaa
- Dosis, sans-serif
- Droid Sans, sans-serif
- Francois One, sans-serif
- Lato, sans-serif
- Lobster, sans-serif
- Lora,sans-serif
- Open Sans Condensed, sans-serif
- Open Sans, sans-serif
- Oswald, sans-serif
- Oxygen, sans-serif
- PT Sans Narrow, sans-serif
- PT Sans
- Prosto One, cursive
- Quicksand, sans-serif
- Raleway
- Roboto Condensed, sans-serif
- Roboto, sans-serif
- Roboto Slab
- Share, cursive
- Source Sans Pro, sans-serif
- Ubuntu Condensed, sans-serif
- Ubuntu, sans-serif
Social Links Settings:
- Social link font size
- Social link lolor
- Social link lolor Hover
- Skype
- Dribbble
- Vimeo
- Flickr
- Youtube play
- Linkendin
Copyright Settings:
- Copyright text
- Page that leads Copyright (for example: http://ordasoft.com)
- Copyright link font size
- Copyright link color
- Copyright link color Hover
- Copyright link underline
- Copyright link hover underline
Features Time Theme
The Theme Time Theme used 51 position for widgets, Twitter Bootstrap 3, Font Ion icons, Google Fonts.
Examples Elements Twitter Bootstrap 3
- Buttons
- Modals
- Dropdowns
- Tabs and Accordion
- Progress bare
- Notifications
- Tooltips and Popover
- Labels and Badges
- Panel
Examples Ion Icon
<i class="fa fa-tumblr-square"></i>
Site "Time" Settings:
Setting widgets
Setting all custom widgets
- Blocks Widget
- Title block
- Box Widget
- Price Widgets
Blocks Widget:
To configure the Theme blocks, you need to go to the Admin Panel -> Widgets
Move widget "3 Blocks Widget" to any of the blocks and settings
You can settings widget:
- Title
- ion Icon class
- Text
Setting widget "Blocks Widget":
To configure the icons, you need to go to the menu -> icons
Copy name icon at:http://ionicons.com/ and past to input "Ion Icon class"
And click to button "save!!!"
Title block:
You can settings title blocks:
- Title
- Text-
Setting widget "Title block":
Drag to the desired position
Insert title and text in tag h1,h2, or...3,4,5,6
And click to button "save!!!"
Box Widget:
To configure the Theme blocks, you need to go to the Admin Panel -> Widgets
Move widget "Box Widget" to any of the blocks and settings
You can settings widget:
- Title
- Ion Icon class
- Text
Setting widget "Box Widget":
Drag to the desired position
To configure the icons, you need to go to the menu -> icons
Copy name icon at:http://ionicons.com/ and past to input "Ion Icon class"
Insert title and text in tag h1,h2, or...3,4,5,6
Insert your link
And click to button "save!!!"
Setting Gallery:
Go Admin->Gallery->edit and insert your picture
Insert your title
And click to button "save!!!" or "update"
Setting Partners:
Go Admin->Partners->edit and insert your picture
Insert your title
And click to button "save!!!" or "update"
Setting a background for Section:
To change the background image must be replaced bg.jpg images folder of your template with the same dimensions for your image
Widgets position
<positions>
<position>Top: Left</position>
<position>Top: Left -> Center</position>
<position>Top: Right -> Center</position>
<position>Top: Right</position>
<position>Line 1 Left</position>
<position>Line 1 Left Center</position>
<position>Line 1 Right Center</position>
<position>Line 1 Right</position>
<position>Line 2 Left</position>
<position>Line 2 Left Center</position>
<position>Line 2 Right Center</position>
<position>Line 2 Right</position> <position>Line 3 Left</position>
<position>Line 3 Left Center</position>
<position>Line 3 Right Center</position>
<position>Line 3 Right</position>
<position>Line 4 Left</position>
<position>Line 4 Left Center</position>
<position>Line 4 Right Center</position>
<position>Line 4 Right</position>
<position>Center Left</position>
<position>Center Left Position</position>
<position>Center Right Position</position>
<position>Center Right</position>
<position>SideBar Left</position>
<position>Content</position>
<position>SideBar Right</position>
<position>Line 5 Left</position>
<position>Line 5 Left Center</position>
<position>Line 5 Right Center</position>
<position>Line 5 Right</position>
<position>Line 6 Left</position>
<position>Line 6 Left Center</position>
<position>Line 6 Right Center</position>
<position>Line 6 Right</position>
<position>Line 7 Left</position>
<position>Line 7 Left Center</position>
<position>Line 7 Right Center</position>
<position>Line 7 Right</position>
<position>Line 8 Left</position>
<position>Line 8 Left Center</position>
<position>Line 8 Right Center</position>
<position>Line 8 Right</position>
<position>Line 9 Left</position>
<position>Line 9 Left Center</position>
<position>Line 9 Right Center</position>
<position>Line 9 Right</position>
<position>Bottom Left</position>
<position>Bottom: Left -> Center</position>
<position>Bottom: Right -> Center</position>
<position>Bottom: Right</position>
Support
Support of all Themes is carried out on OrdaSoft forum
Created: 2014/10/29
- latest Update: 2021/09/17
- By OrdaSoft
- http://ordasoft.com/