OrdaSoft forum
Add Review not showing Properly (0 viewing)
BookLibary Component Support
|
|
Add Review not showing Properly
Add Review not showing Properly 10 Years, 7 Months ago
Karma: 0
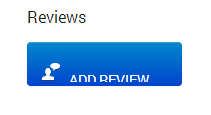
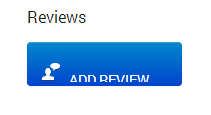
Please see the attachment.....The Add Review button not showing Properly.
How to set it properly ??
How to set it properly ??

The administrator has disabled public write access.
Re:Add Review not showing Properly 10 Years, 7 Months ago
Karma: 102
Hello
for fix button error you need in file
{site}/components/com_booklibrary/includes/booklibrary.css
find row
div#button_hidden_review.my_btn.my_btn-primary.bl_view_book_add_review_button {
margin-left: 0;
width: 131px !important;
}
and replace to
div#button_hidden_review.my_btn.my_btn-primary.bl_view_book_add_review_button {
margin-left: 0;
}
and in file
{site}/components/com_booklibrary/includes/booklibrary.css
find row
input.bl_view_book_add_review_button {
background: url("../images/user-comment.png" no-repeat scroll 0 20% transparent !important;
no-repeat scroll 0 20% transparent !important;
border: medium none !important;
color: white;
height: 22px;
padding-left: 30px !important;
}
and replace to
input.bl_view_book_add_review_button {
background: url("../images/user-comment.png" no-repeat scroll 0 20% transparent !important;
no-repeat scroll 0 20% transparent !important;
border: medium none !important;
color: white;
padding-left: 30px !important;
}
Thanks,
ortdaSoft team
for fix button error you need in file
{site}/components/com_booklibrary/includes/booklibrary.css
find row
div#button_hidden_review.my_btn.my_btn-primary.bl_view_book_add_review_button {
margin-left: 0;
width: 131px !important;
}
and replace to
div#button_hidden_review.my_btn.my_btn-primary.bl_view_book_add_review_button {
margin-left: 0;
}
and in file
{site}/components/com_booklibrary/includes/booklibrary.css
find row
input.bl_view_book_add_review_button {
background: url("../images/user-comment.png"
border: medium none !important;
color: white;
height: 22px;
padding-left: 30px !important;
}
and replace to
input.bl_view_book_add_review_button {
background: url("../images/user-comment.png"
border: medium none !important;
color: white;
padding-left: 30px !important;
}
Thanks,
ortdaSoft team
The administrator has disabled public write access.
|
|




