OrdaSoft forum
pricefield_select_list (0 viewing)
|
|
Pricefield_select_list
Re:pricefield_select_list 3 Years, 3 Months ago
Karma: 0
I did as you said.Still the same.
I think the sustom class field in styling option has no function or is not activated.
I tried to put in the class name in many other fields as text fields. But no effect. Nothing changed.
I think the sustom class field in styling option has no function or is not activated.
I tried to put in the class name in many other fields as text fields. But no effect. Nothing changed.
The administrator has disabled public write access.
Re:pricefield_select_list 3 Years, 3 Months ago
Karma: 102
Can you give detail description(step by step) how we may reproduce this.
So we will can see where error
Regards
OrdaSoft team
So we will can see where error
Regards
OrdaSoft team
The administrator has disabled public write access.
Re:pricefield_select_list 3 Years, 3 Months ago
Karma: 0
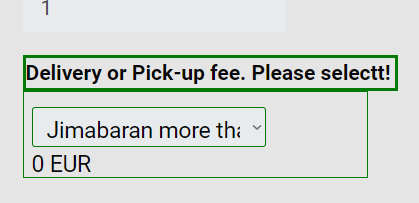
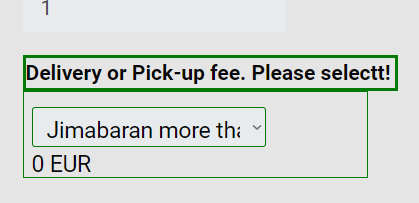
I have created a pricefield_select list with the name "delivery" with a very long text as shown in the photo below.
The text is cut. I need a longer field where one can see the whole text

Then I created a show instance layout and put this field into it. In the style option of the custom class of the delivery field I wrote:
selectfield
I went to my os_base_template, opened the fily style.css and added the following class to it:
.selectfield {
width: 100% !important;
background-color: yellow !important;
}
But nothing changed after I push the key F5 to refresh the browser. The lengt of the pricefield_select_list remained the same. The text is still cut.
The text is cut. I need a longer field where one can see the whole text

Then I created a show instance layout and put this field into it. In the style option of the custom class of the delivery field I wrote:
selectfield
I went to my os_base_template, opened the fily style.css and added the following class to it:
.selectfield {
width: 100% !important;
background-color: yellow !important;
}
But nothing changed after I push the key F5 to refresh the browser. The lengt of the pricefield_select_list remained the same. The text is still cut.
The administrator has disabled public write access.
Re:pricefield_select_list 3 Years, 3 Months ago
Karma: 3
Hello. The custom class is added not to the element itself, but to its wrapper, so you can apply the styles specified in the layout to all elements that are related to the field (prefix, suffix, etc.). In your case, you need to change the selector to look like ".selectfield select". This way it will be applied to the select list. We did that for you. Please refresh your page with CTRL+F5
The administrator has disabled public write access.
|
|




