OrdaSoft forum
Add new status to product with website builder (0 viewing)
|
|
Add new status to product with website builder
Add new status to product with website builder 4 Years, 11 Months ago
Karma: 102
Hello,
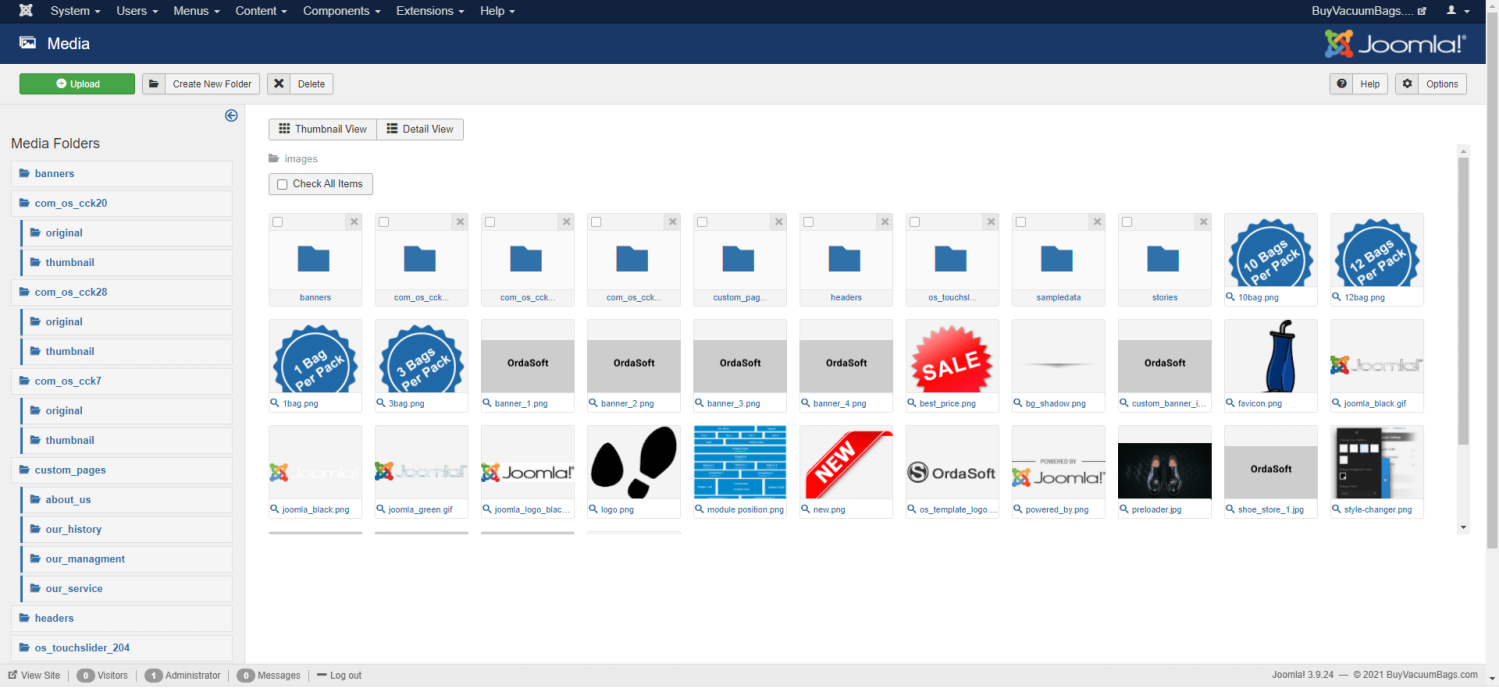
I am hoping you can help me to correct an issue I am having with OS CCK. I have created 4 images to overlay in the same means as the "New" and the "Sale" in the template. I uploaded the image files into the same directory as the "New" and "Sale" Images. (See Below)
I am hoping you can help me to correct an issue I am having with OS CCK. I have created 4 images to overlay in the same means as the "New" and the "Sale" in the template. I uploaded the image files into the same directory as the "New" and "Sale" Images. (See Below)
The administrator has disabled public write access.
Re:Add new status to product with website builder 4 Years, 11 Months ago
Karma: 102

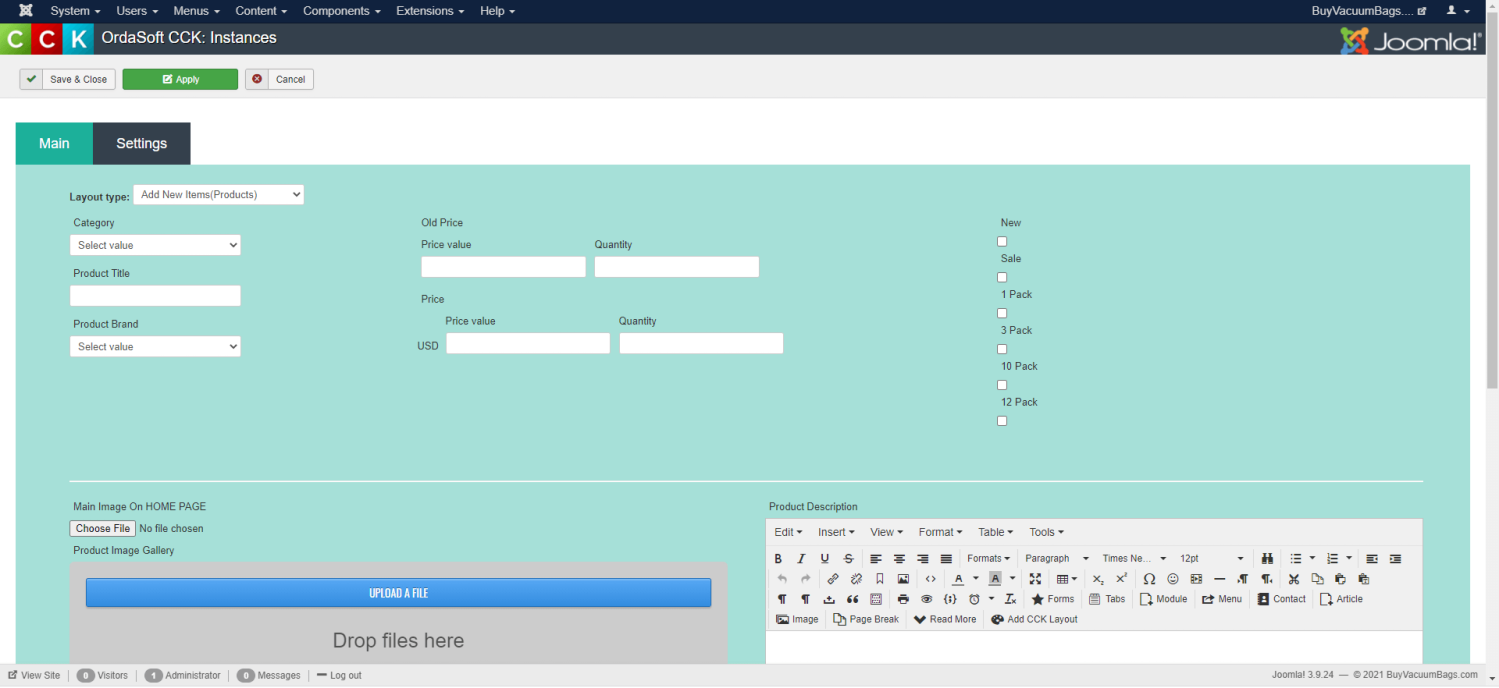
I then created 4 new fields and added them to the product layout for a new instance. (See Below)
The administrator has disabled public write access.
Re:Add new status to product with website builder 4 Years, 11 Months ago
Karma: 102

When I create a new instance the Check Box's are present but I am not able to find the information on what or where I need to edit so when I tick the checkbox the corresponding image will overlay the product just it does with the "New" and "Sale" does?
The administrator has disabled public write access.
Re:Add new status to product with website builder 4 Years, 11 Months ago
Karma: 102

===============================
First of all: best if you give so many details as you may. and which template or our product you use. In every produce this may create different ways.
If You use our Shoe Store Free eCommerce website template created with help OrdaSoft website builder
there you also need take attention to "show layout". As example on home page every item we show with help "Goods vertical layout for category tabs on HOME PAGE" Please check below image
The administrator has disabled public write access.
Re:Add new status to product with website builder 4 Years, 11 Months ago
Karma: 102

There you see, we use 1 Custom field. To CCK Custom field you may add HTML, CSS, PHP ....
There we select PHP - 2
And in box with value we add PHP code:
| Code: |
if({|text_single_checkbox_onoff_89|}[0]->data == 1){ |
where "text_single_checkbox_onoff_90" and "text_single_checkbox_onoff_89" - real field name for check boxes "Sales" and "New"
You may see these and all other fields if Press "+fields" in attachment image.
And self image we attachment to view with help CSS in style files:
The administrator has disabled public write access.
Re:Add new status to product with website builder 4 Years, 11 Months ago
Karma: 102

For New we use:
| Code: |
.good_tab_item .img_new:before, .goods_single_page .img_new:before { |
For Sales we use:
| Code: |
.good_tab_item .img_sale:before, .goods_single_page .img_sale:before { |
For Old price we use:
| Code: |
.good_tab_item .good_tab_item__old_price span:before, .special_offer_block .special_offer_block__old_price span:before, .simple_goods_layout__wrapper .simple_goods_layout .simple_goods_layout__old_price span:before, .goods_single_page .goods_single_page__old_price span:before { |
Regards
OrdaSoft team
The administrator has disabled public write access.
|
|



