OrdaSoft forum
Iphone (IOS) and Background image (0 viewing)
Joomla Real Estate
|
|
Iphone (IOS) and Background image
Iphone (IOS) and Background image 1 Year, 3 Months ago
Karma: 0
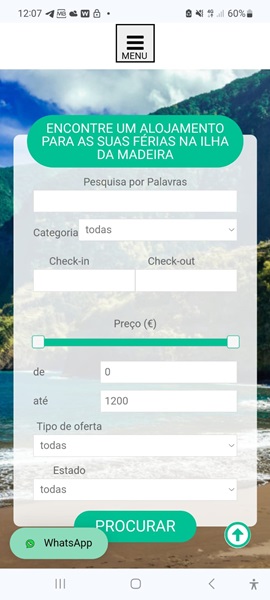
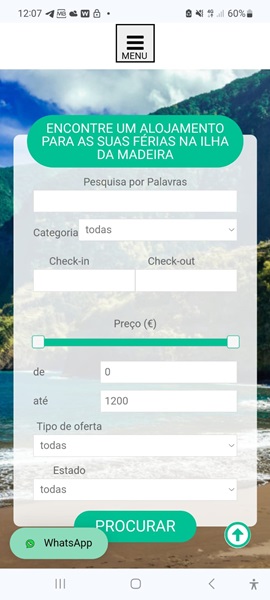
Can anyone answer why on the iPhone smartphone the background image does not appear below the search module (on Android it appears without problems) 
(in the demo site ordasoft.com/demo.php?view=pc&t=Royal%20Estate (the problem with iphone system is the same)

(in the demo site ordasoft.com/demo.php?view=pc&t=Royal%20Estate (the problem with iphone system is the same)
The administrator has disabled public write access.
Re:Iphone (IOS) and Background image 1 Year, 3 Months ago
Karma: 0
on the iPhone it looks like this 
The image is there but is too big (what can I do?)
in: templates/royal_estate/ccs/style.css
can I put any code?
.moduletable.main-search::before {
content: "";
position: absolute;
width: 100%;
top: 0;
left: 0;
height: 100%;
background: url(../../../images/mainBg.jpg);
z-index: 1;
background-attachment: fixed;
background-position: bottom;
background-size: cover;
}

The image is there but is too big (what can I do?)
in: templates/royal_estate/ccs/style.css
can I put any code?
.moduletable.main-search::before {
content: "";
position: absolute;
width: 100%;
top: 0;
left: 0;
height: 100%;
background: url(../../../images/mainBg.jpg);
z-index: 1;
background-attachment: fixed;
background-position: bottom;
background-size: cover;
}
The administrator has disabled public write access.
Re:Iphone (IOS) and Background image 1 Year, 3 Months ago
Karma: 0
the solution code is: (??)
background: url('../../../images/mainBg.jpg' center top no-repeat scroll;
center top no-repeat scroll;
background-size: auto 100vh;
I think no... not works well
background: url('../../../images/mainBg.jpg'
background-size: auto 100vh;
I think no... not works well
The administrator has disabled public write access.
Re:Iphone (IOS) and Background image 1 Year, 3 Months ago
Karma: 102
Hello
Please add to end of your CSS file
in: templates/royal_estate/ccs/style.css
add below code:
Regards
OrdaSoft team
Please add to end of your CSS file
in: templates/royal_estate/ccs/style.css
add below code:
| Code: |
@supports (-webkit-touch-callout: none) { |
Regards
OrdaSoft team
The administrator has disabled public write access.
|
|




