OrdaSoft forum
one page Booking (0 viewing)
OrdaSoft template Support
|
|
One page Booking
Re:one page Booking 8 Years, 10 Months ago
Karma: 0
Здравствуйте.
Я захожу на facebook и у себя на странице в поле о ЧЕМ ВЫ ДУМАЕТЕ вставляю ссылку сайта ibeacon.um.la
и facebook мне автоматом сам показывает, что автор SUPER USER.
В админке везде указал, что автор Владислав. Плюс просмотр кода страницы показывает:
meta name="author" content="Владислав"
Не могу понять, что я упустил в админке, откуда берется SUPER USER
Я захожу на facebook и у себя на странице в поле о ЧЕМ ВЫ ДУМАЕТЕ вставляю ссылку сайта ibeacon.um.la
и facebook мне автоматом сам показывает, что автор SUPER USER.
В админке везде указал, что автор Владислав. Плюс просмотр кода страницы показывает:
meta name="author" content="Владислав"
Не могу понять, что я упустил в админке, откуда берется SUPER USER
The administrator has disabled public write access.
Re:one page Booking 8 Years, 10 Months ago
Karma: 58
Добрый день,
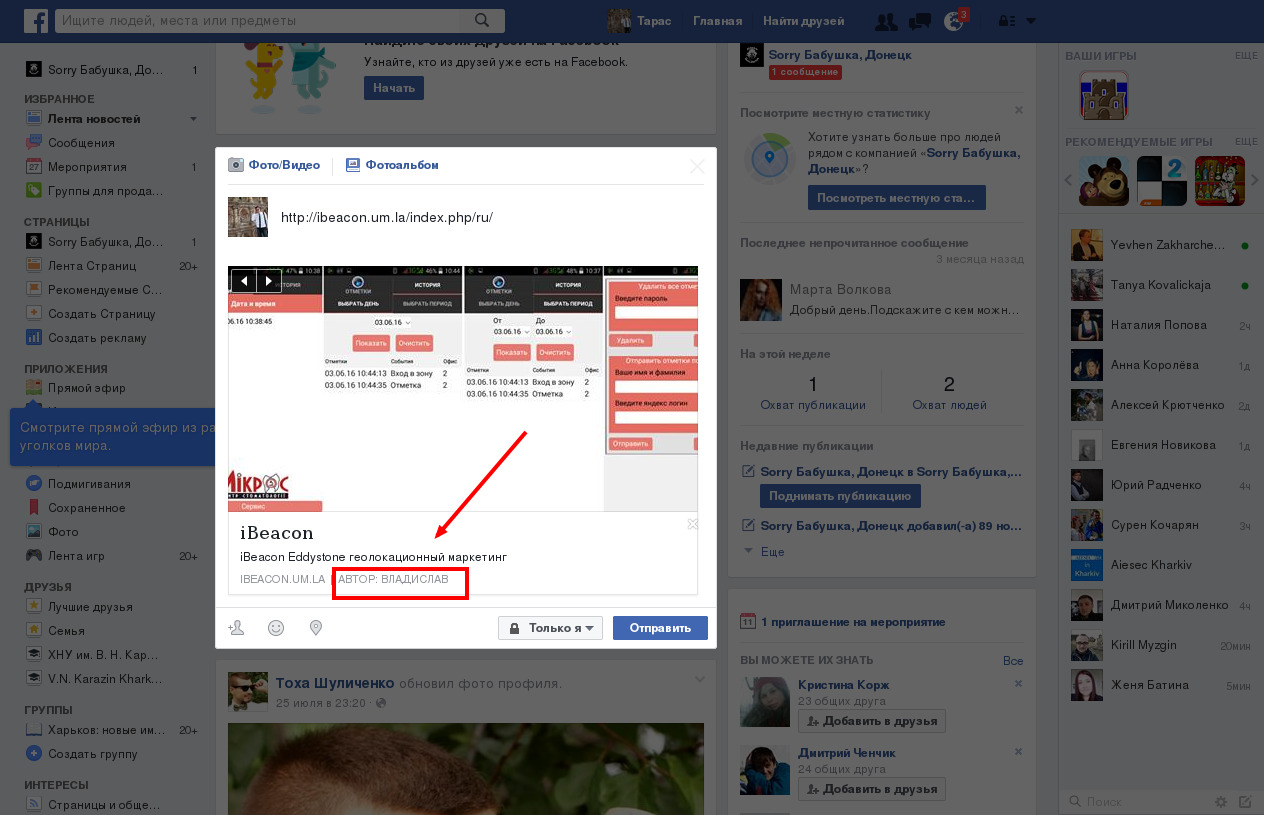
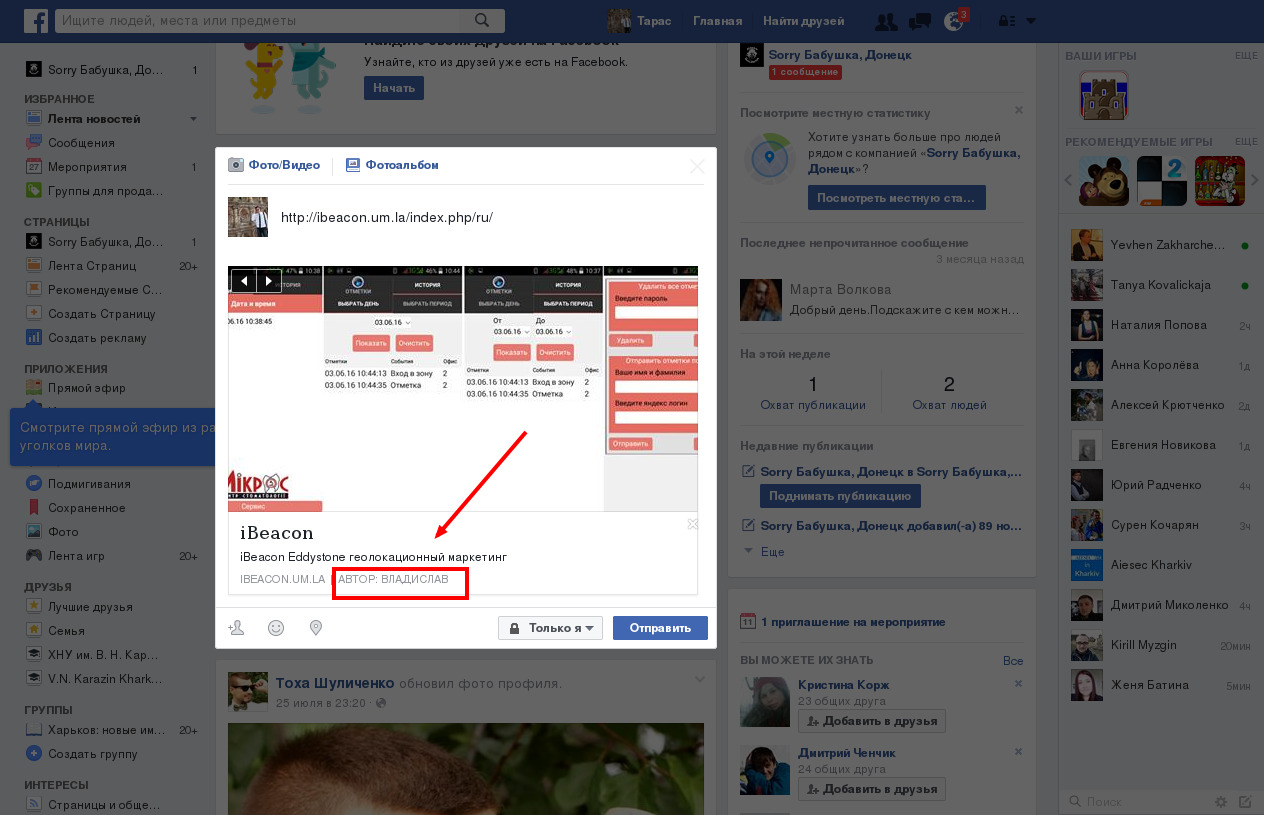
Проблема в кеше скорее всего. Попробуйте почистить кеш на сайте и в браузере. Все работает коректно. Смотрите прикрепленный файл.
Cпасибо
Проблема в кеше скорее всего. Попробуйте почистить кеш на сайте и в браузере. Все работает коректно. Смотрите прикрепленный файл.
Cпасибо

The administrator has disabled public write access.
Re:one page Booking 8 Years, 10 Months ago
Karma: 0
Большое спасибо!
The administrator has disabled public write access.
Re:one page Booking 8 Years, 10 Months ago
Karma: 58
Пожалуйста.
The administrator has disabled public write access.
Re:one page Booking 8 Years, 9 Months ago
Karma: 0
Здравствуйте.
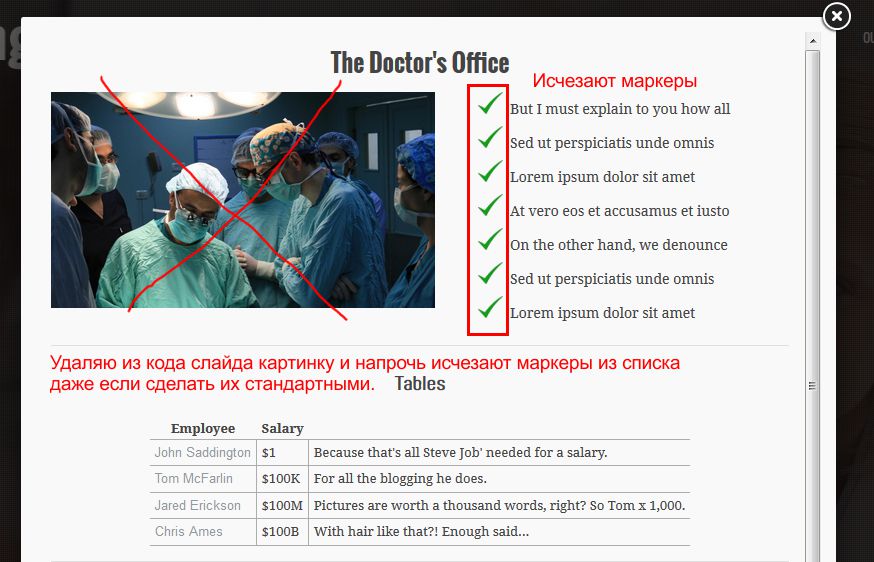
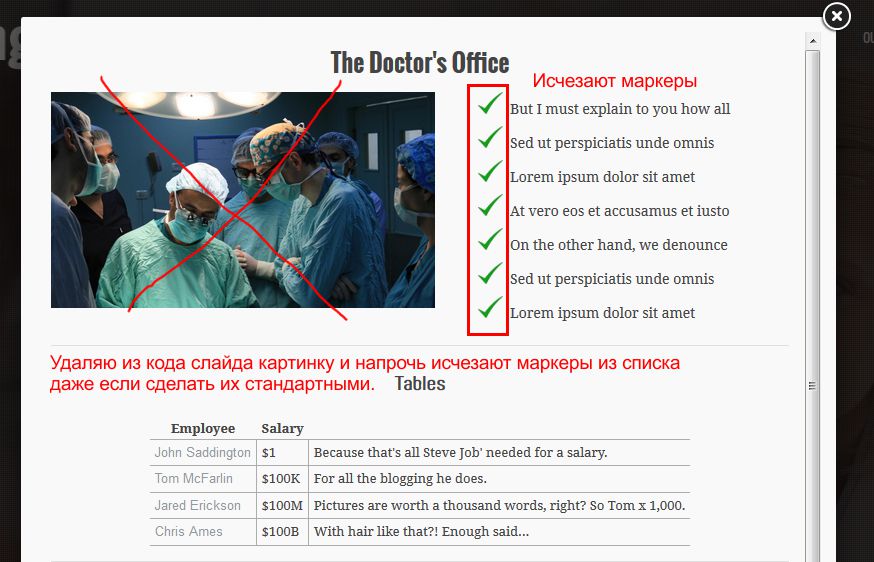
Исследую style.css шаблона и никак не могу решить проблему показанию на рисунке.
Фрагмент кода из первого слайда модуля OS TouchSlider UA на сайте: mikros.com.ua
Отсутствуют даже стандартные маркеры у списка li.
На второй страницы слайда "Лікування" тоже нет маркеров у списоков.
Попробовал добавить строку и маркеры появились:
li {
line-height: 20px;
margin-left: 20px; <-- добавил эту строку
}
Но испортилась главная страница - съехало меню...
Как правильно?
Спасибо.
Исследую style.css шаблона и никак не могу решить проблему показанию на рисунке.
Фрагмент кода из первого слайда модуля OS TouchSlider UA на сайте: mikros.com.ua
| Code: |
|
Отсутствуют даже стандартные маркеры у списка li.
На второй страницы слайда "Лікування" тоже нет маркеров у списоков.
Попробовал добавить строку и маркеры появились:
li {
line-height: 20px;
margin-left: 20px; <-- добавил эту строку
}
Но испортилась главная страница - съехало меню...
Как правильно?
Спасибо.

The administrator has disabled public write access.
Re:one page Booking 8 Years, 9 Months ago
Karma: 0
Вроде этот код показывает маркеры:
.block-in {
max-width: 768px;
margin: 40px; <-- добавил эту строку
}
Насколько это правильно для этого лендинга?
P.S.
Нет не правильное решение. На мобильном телефоне маркер съехал...

.block-in {
max-width: 768px;
margin: 40px; <-- добавил эту строку
}
Насколько это правильно для этого лендинга?
P.S.
Нет не правильное решение. На мобильном телефоне маркер съехал...

The administrator has disabled public write access.
|
|




