How To Add HTML or JavaScript Code to Joomla
IMPORTANT: Joomla's default text editor (TinyMCE or JCE) may strip out HTML or JavaScript for security reasons. You need to switch to the code editor to add your custom code.
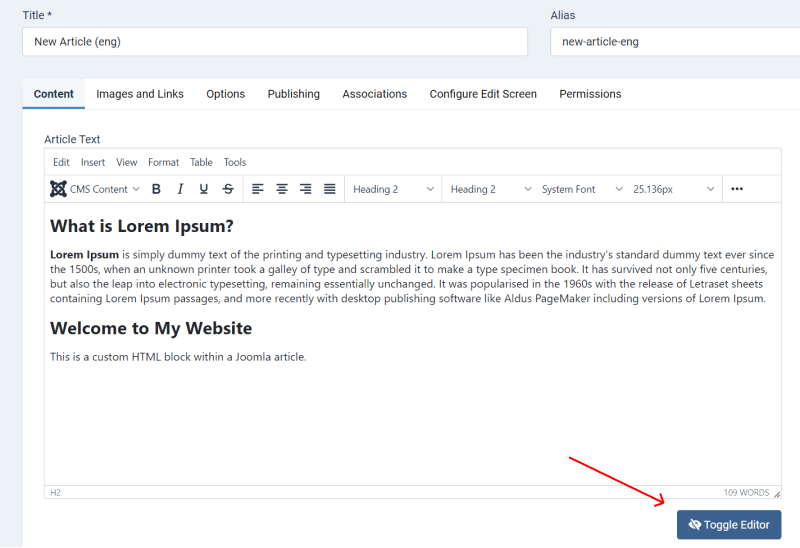
Toggle the Editor
- If you're using TinyMCE, click the "Toggle Editor" button beneath the article content box. This will switch from the WYSIWYG editor to a plain text editor where you can safely add HTML and JavaScript code.
- If you're using JCE or another editor, there might be a similar button or option to view the source code.
Or you can also change it in Global Configuration.
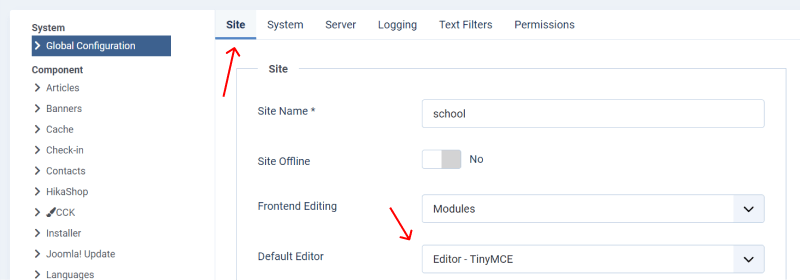
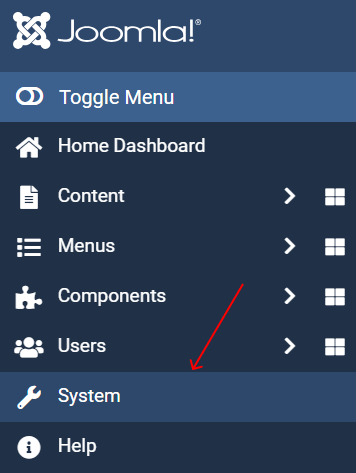
- Go to "System" > "Global Configuration".
- Under the "Site" tab, look for "Default Editor" and try another editor from the list.
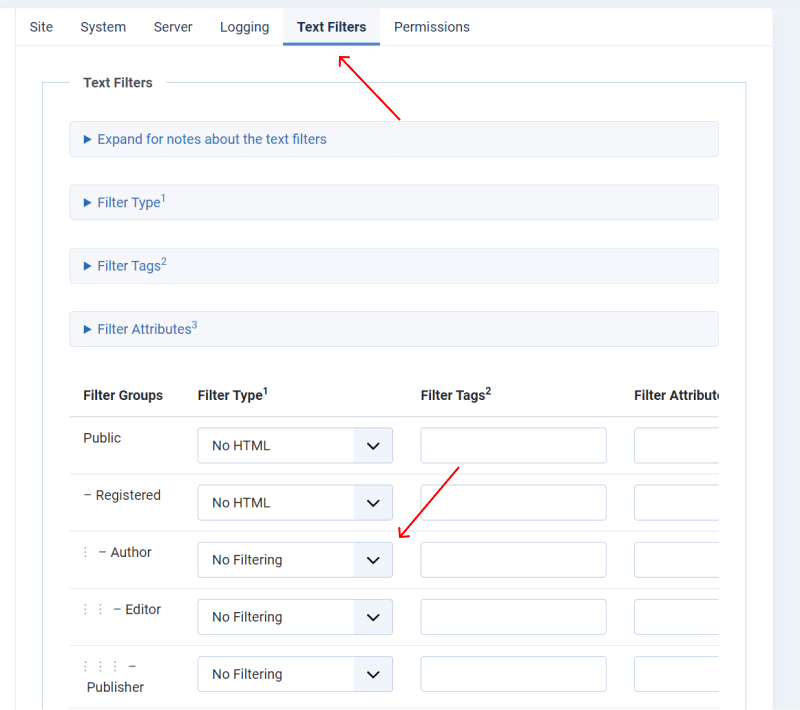
- Also, try navigate to "Text Filters" and change "Filter Type" to "No Filter". Only for Super Admin.
- Click "Save & Close".
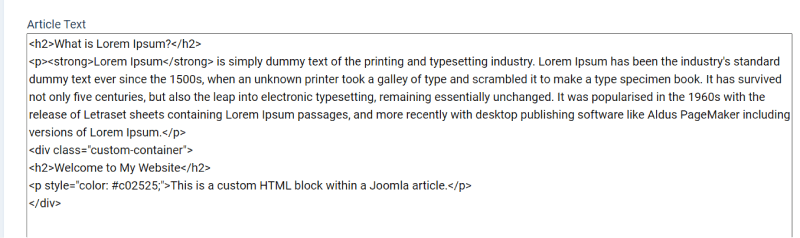
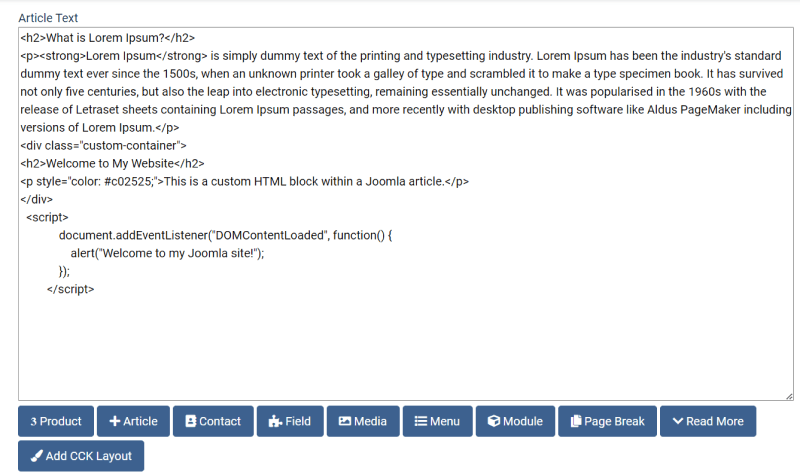
Add HTML or JavaScript Code
In the plain text editor, you can directly write or paste your HTML code. For example:
Or You can also add JavaScript within "script" tags. For adding JavaScript it's better to change Editor in GLobal Configuration to "Editor - None" if you have any issues.
After adding your HTML and JavaScript, click "Save" or "Save & Close" to save your changes and exit the editor.
Configure the Text Editor (If Necessary)
- Go to "System" in the top menu.
- Under the "Manage" section, click on "Plugins."
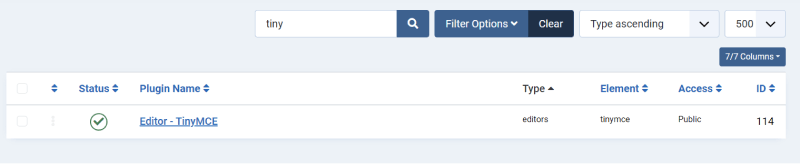
- In the search box, type "TinyMCE" to find the TinyMCE editor plugin.
- Click on the "Editor - TinyMCE" link to access its settings.
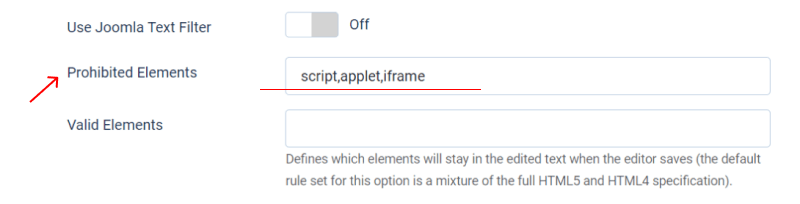
- Under the "Prohibited Elements" section, remove any elements that you want to allow (e.g., script, iframe).
- This way you can enable HTML code.
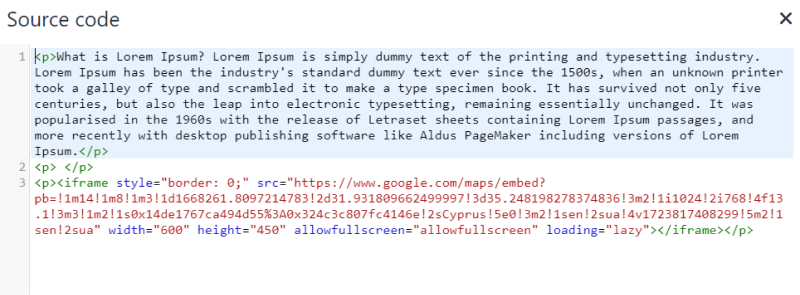
Adding iframes in Joomla
You can also add iframes to Joomla articles or custom HTML modules. Adjust the text editor settings to allow iframes and add it into your content.