How to create html joomla gallery or joomla iframe gallery with the OS Image Joomla Gallery?
Responsive Image Joomla Gallery
Now our Joomla Gallery has the ability to display on your site in addition to the usual images — HTML code. This opens up the limitless possibilities of using our extension to insert in Joomla lightbox on your website not only images using a huge number of layouts and hover effects. Examples of this use can come up with a lot: you can insert any pages on your site in the Joomla iframe, you can insert video content in our Joomla Gallery component from most the popular video hosting Vimeo, YouTube, you can create tables, prices — all that allows you to do HTML.
Now we will look in detail at how to insert in the OS Photo Joomla Gallery a page in the iframe.
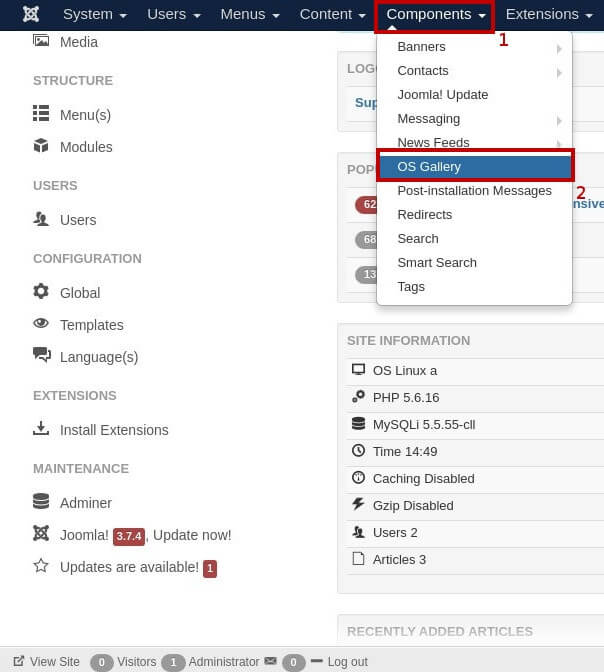
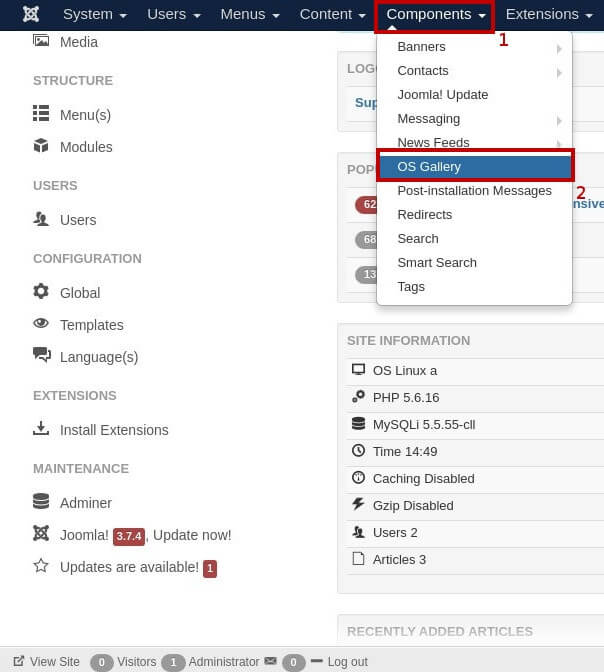
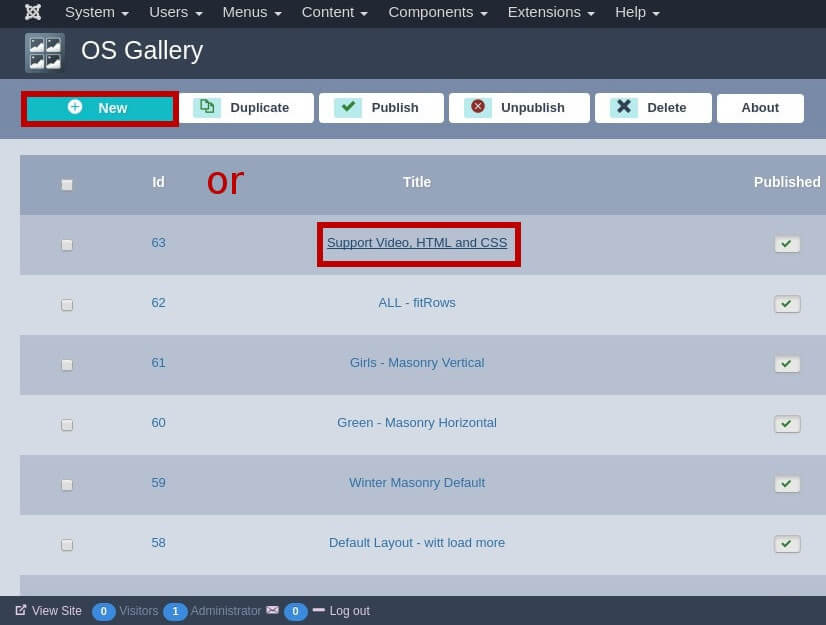
1. Go to the "Components" -> "OS Gallery"


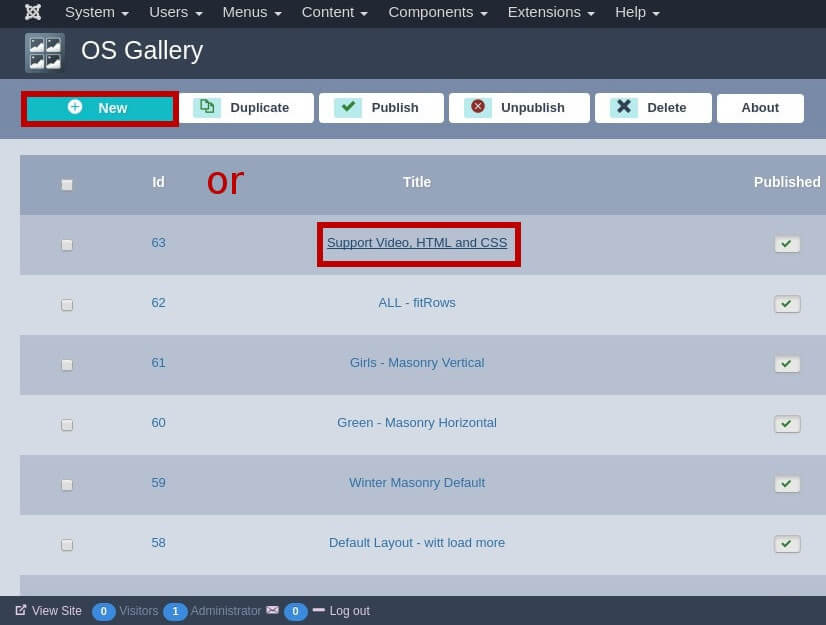
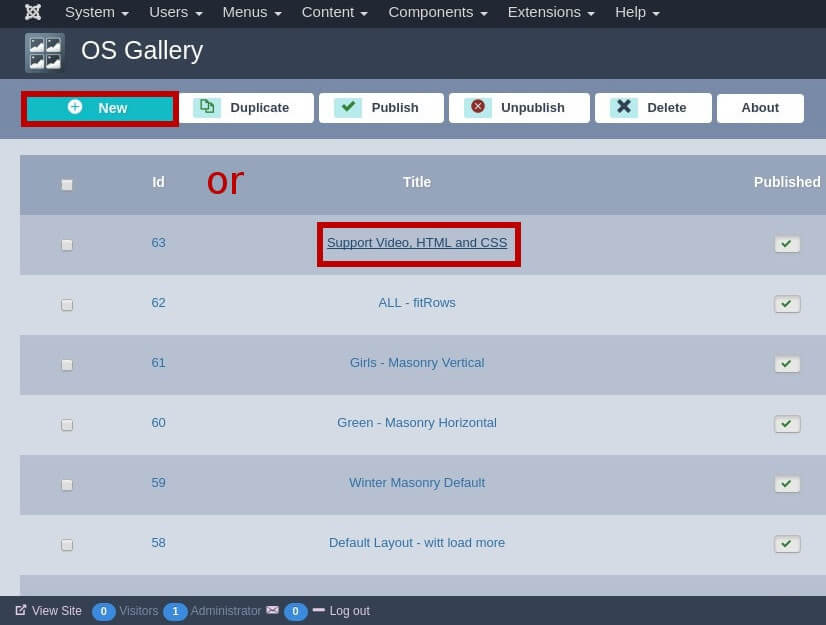
2. After that, create a new Joomla Gallery or click on the already created.


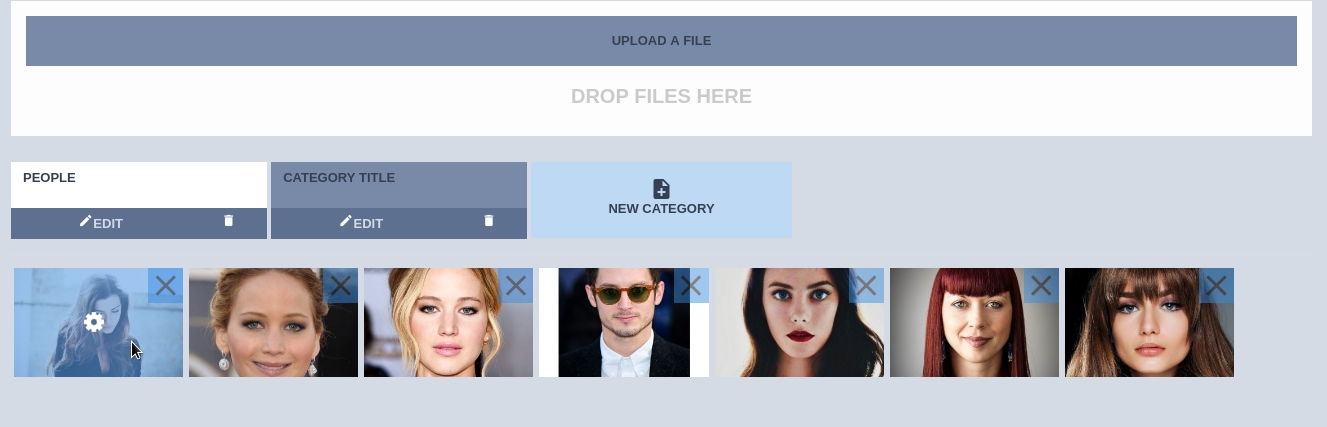
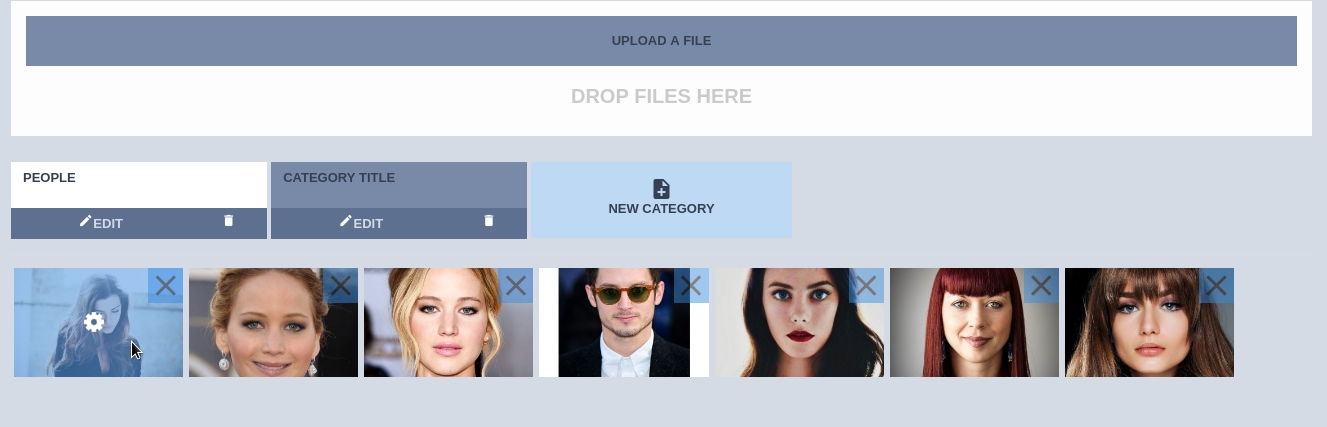
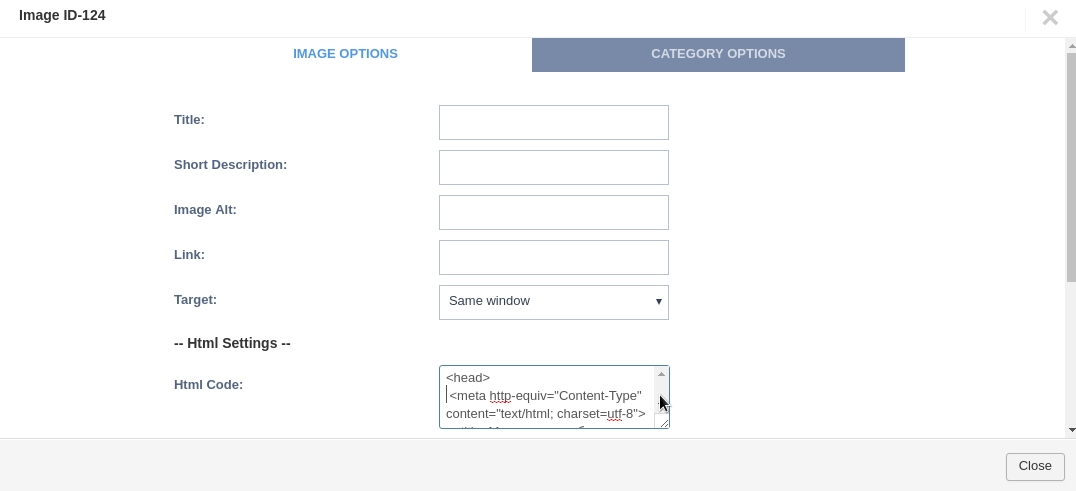
3. After you have selected a responsive Photo Joomla Gallery from the list, click on any picture and in the window that appears you can insert the HTML code.


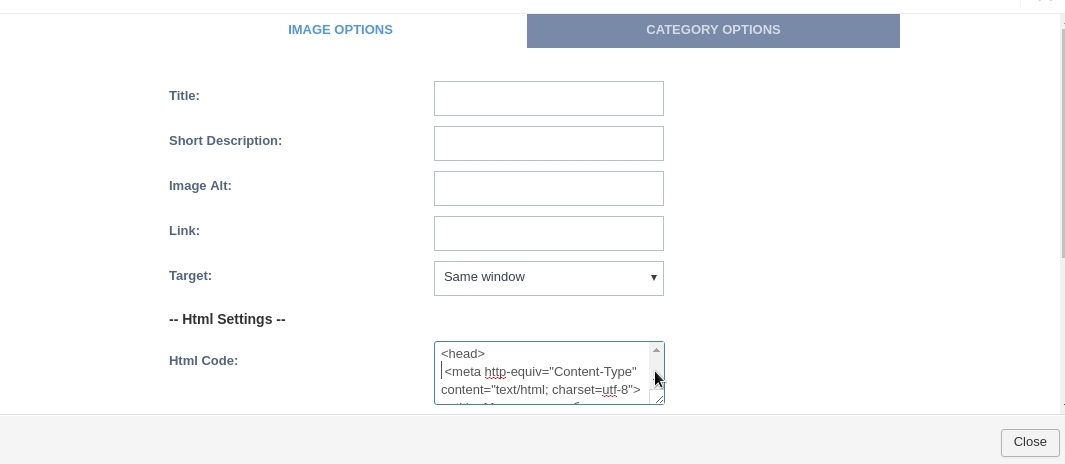
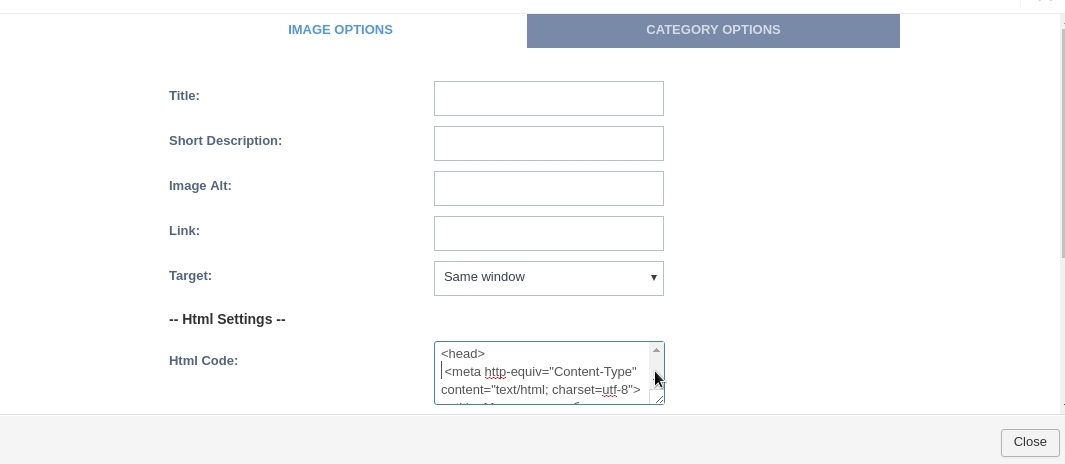
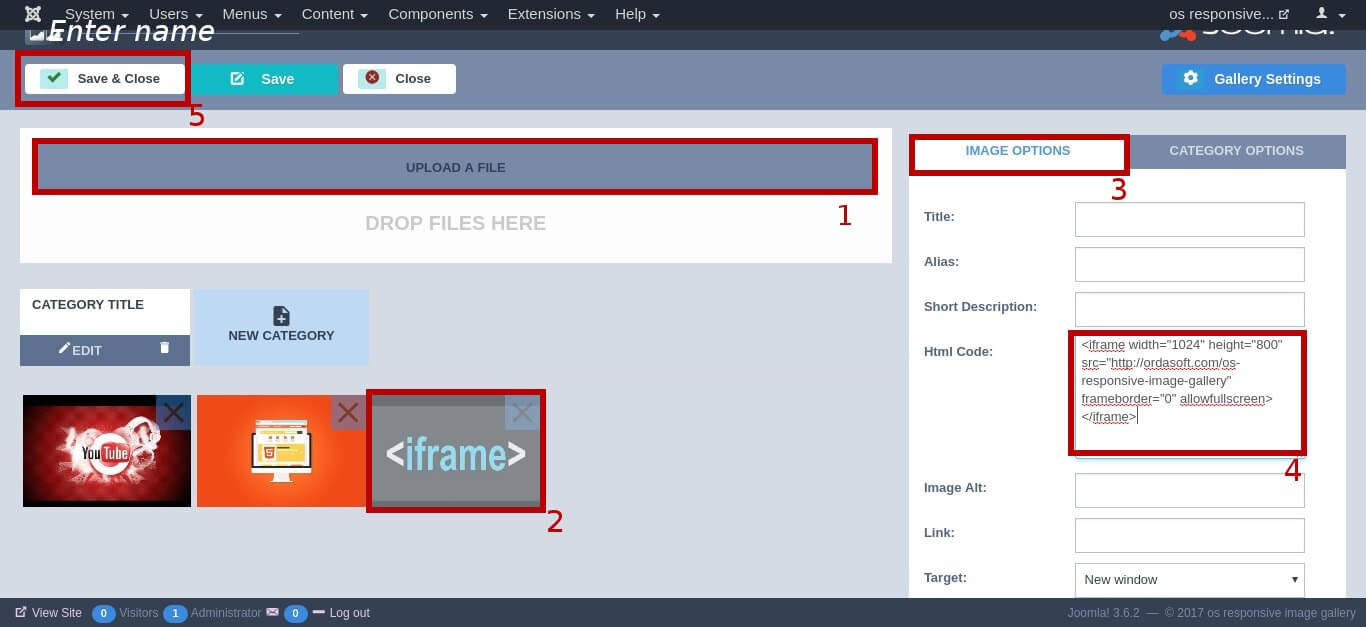
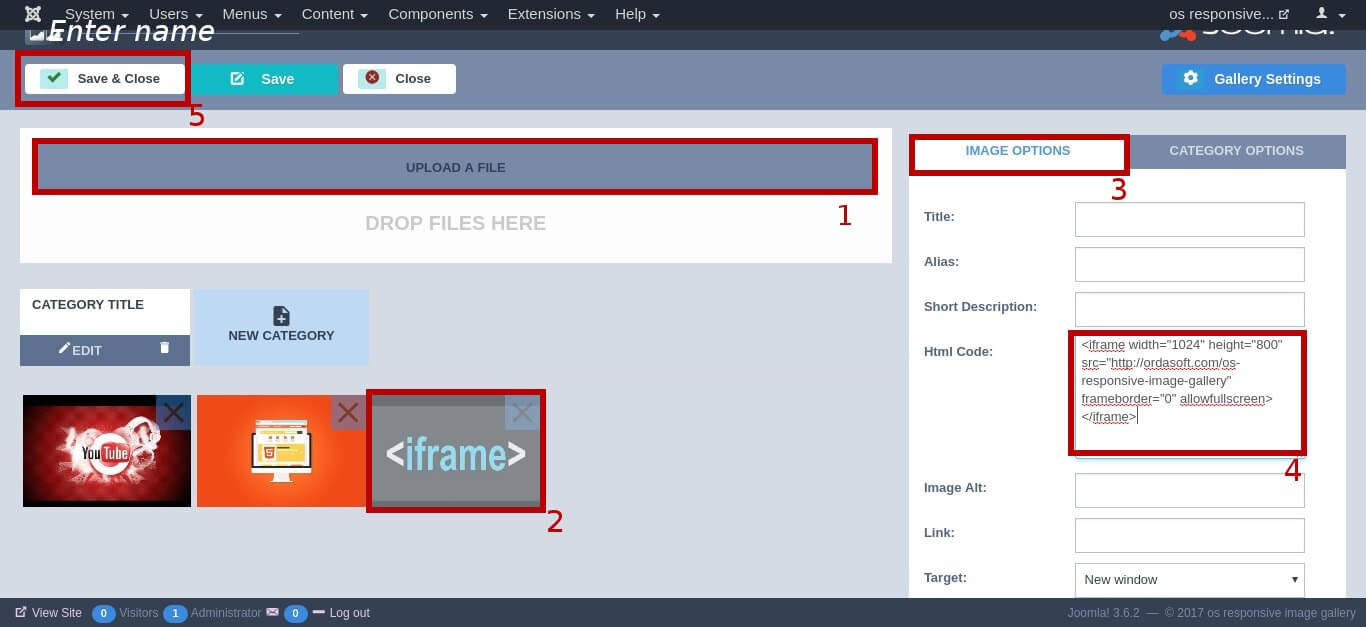
4. After you click on the picture in the window Image Joomla Gallery - Joomla Gallery component that appears, you can enter the HTML code as shown in the picture.


5. Now you need to close the window Photo Joomla Gallery where you entered the code and click save or save and close. Now you can go to the site page and reload it to see the changes.


 />
/>
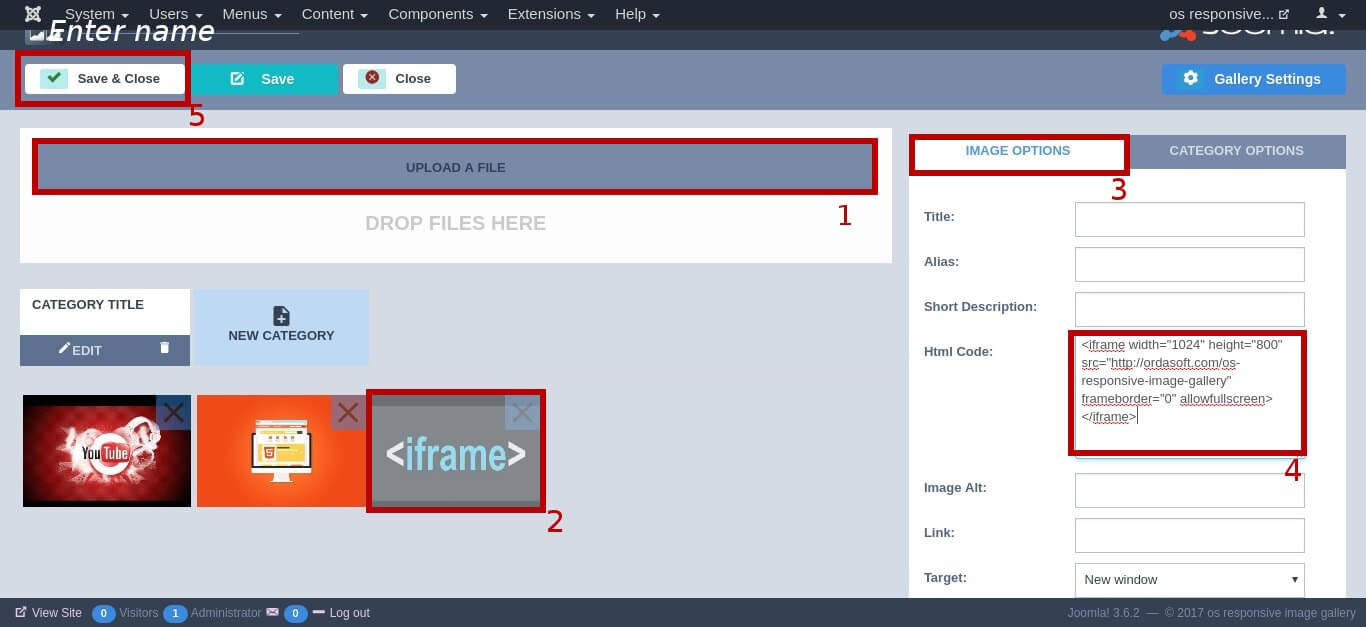
6. You can also follow the instructions as shown in the picture, upload any image (1) or click on the already downloaded (2), click on IMAGE OPTIONS tab (3), insert your html code for Joomla iframe in field "Html code" (4), click "Save and close" (5)



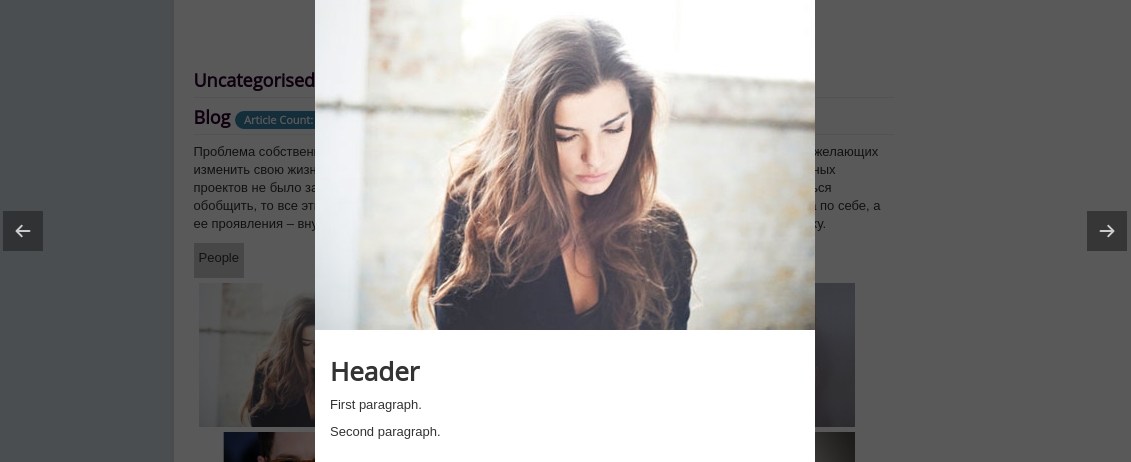
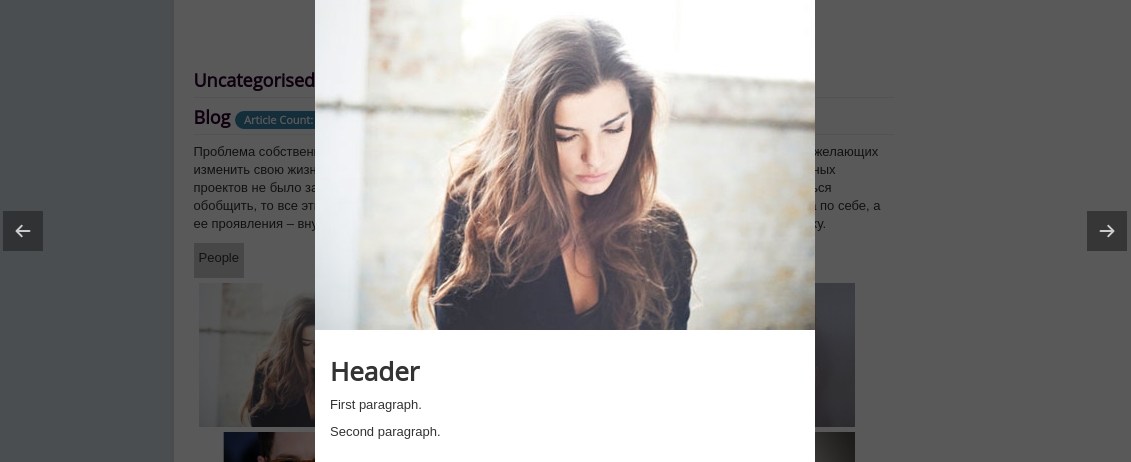
After you insert Joomla gallery in Joomla article (or will show it in another convenient way), you can see the result in Joomla Gallery: