How to manage images and create captions in OS Touch Slider - best joomla slider?
There we show how manage images in Joomla Slider and how set caption for image. There you see how simply add image to slider, how remove images, how add additional image to current slide and how add animation effects to image
Below in Video you may see basic settings on the site for OS Best Joomla Slider
In OrdaSoft Best Joomla Slider it's possible to configure slideshow right on the Frontend of your website and see changes immediately. Let's have a look how to add images to Slider, manage them and how add captions to images.
On the Frontend of the website you will see blank joomla slideshow (don't forget to log in on the Frontend for start edit slides). To Open the configuration panel and start adding text captions you must:
- Hover the future Image Slider and click on the sign

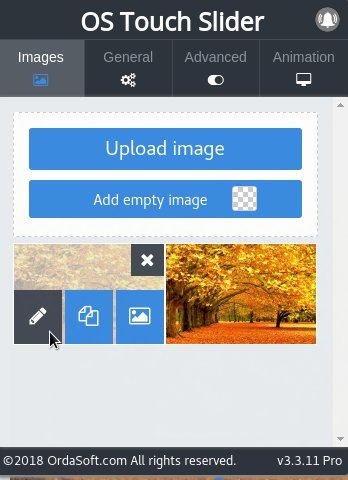
- To upload images in the Image Slider you may drag and drop them into special section or click on the upload button and choose one or several images from your PC
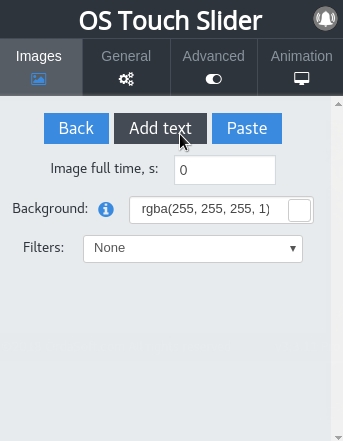
- After you uploaded an image or several pictures in the OS Image Slider, you can edit them. On the editing tab of Image Slider, you can set the slide time and adjust various aspects Blur, Shades of gray, Hue , Brightness and many others.
- You can add any text on the Joomla Image Slider, depending on the purpose of the slide.
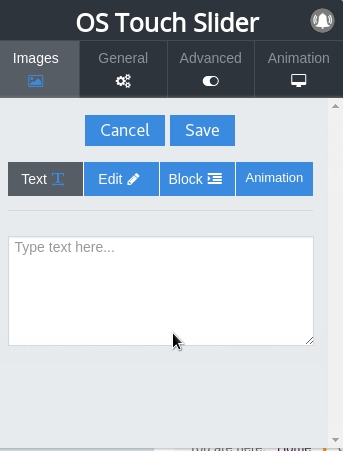
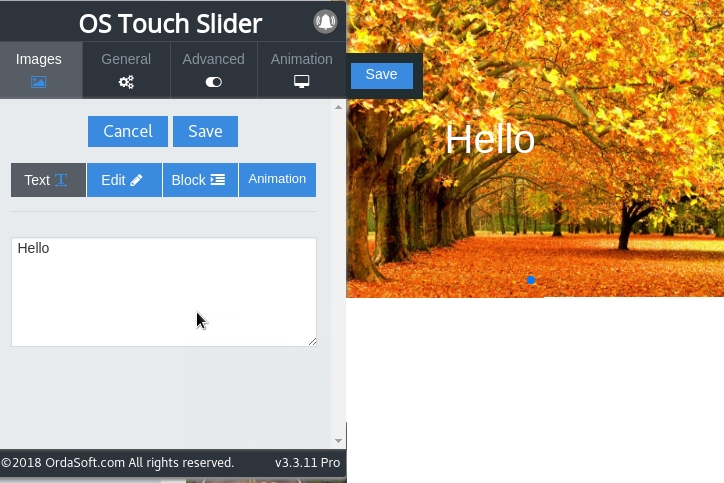
- Hover the image and click on the Edit button and then by Add text button. In the opened panel you can add text caption to the chosen slide, as well as customize text caption and it's block. Also here you can customize the text animation that will occur with the appearance of text. Or you may set disappear text animaition. Also you may set permanent text animation. Also in slide you may animate not only text you may animate any HTML tags. How to do it you can see here How to animate text in Touch Slider.
- The text you write in the photo Joomla Slider extension can be edited and changed location. Please check below picture
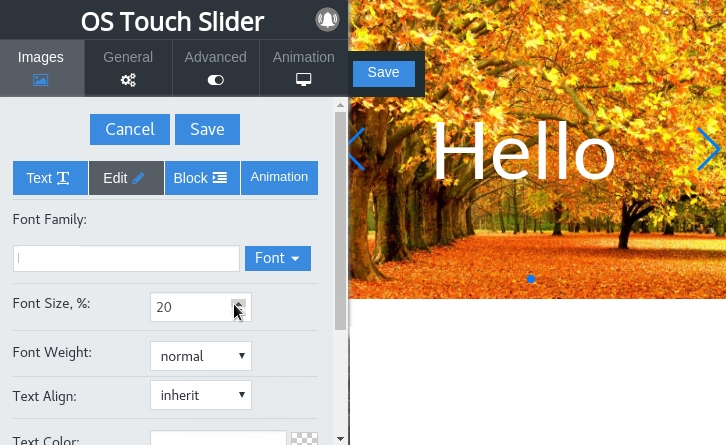
- In the OS Best Joomla Slider, in bookmark Edit, you can to set the font size of the text.
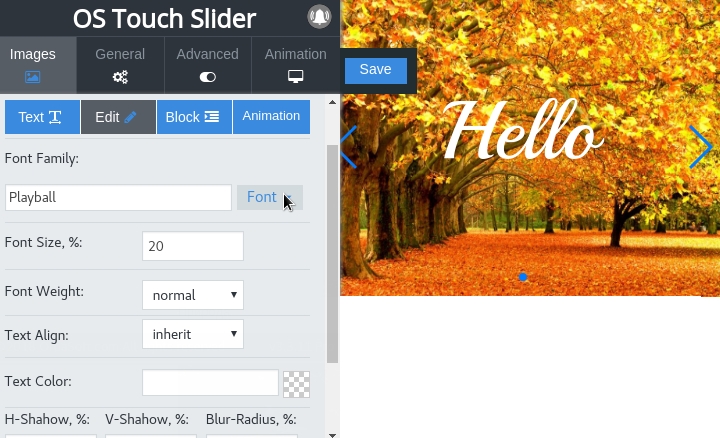
- Also on the bookmark Edit you can change the writing style of the caption text.
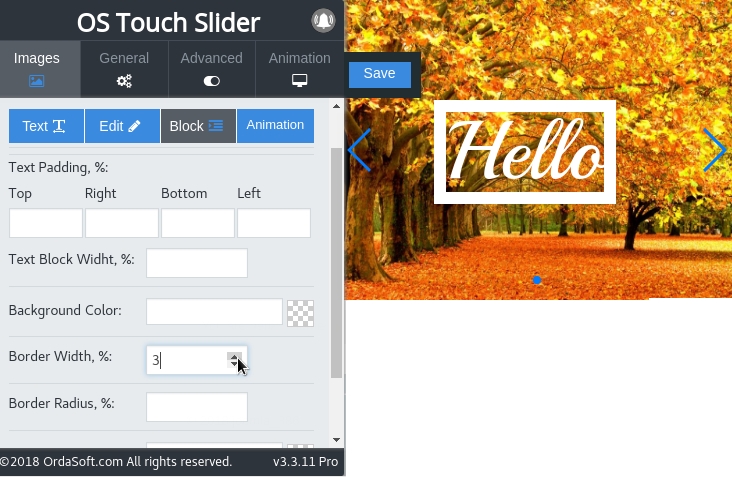
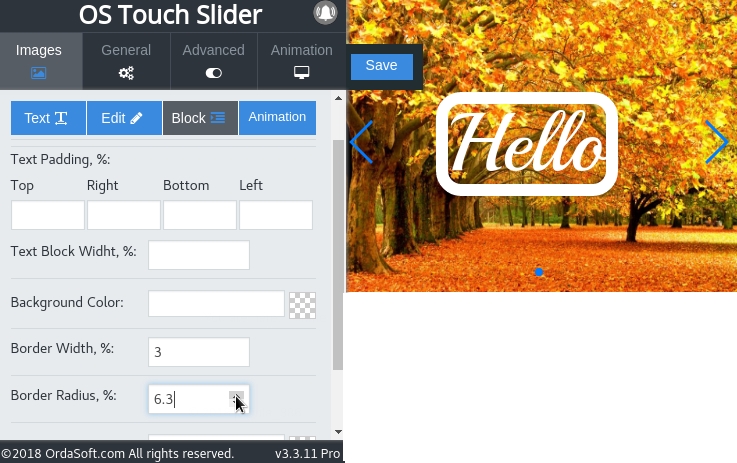
- Also in the image slider joomla, on the bookmark Block you can put the text in the frame and resize the frame itself, first select the size of the frame on the Border Width and then you can adjust its width, height and also where the caption text will be located on the Image Slide.This can be done with the help of Text Padding and Text Block Width.
- Also on this tab you can round the corners of the frame. This can be done with the help of Border Radius.
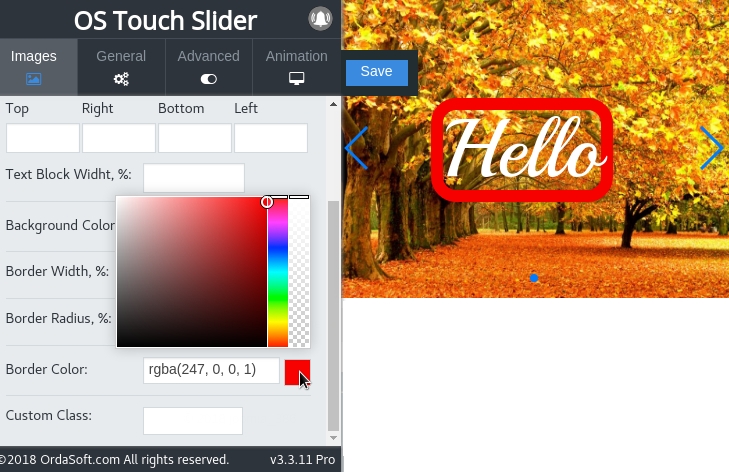
- Also on this tab you can change the border color. This can be done with the help of Border Color.
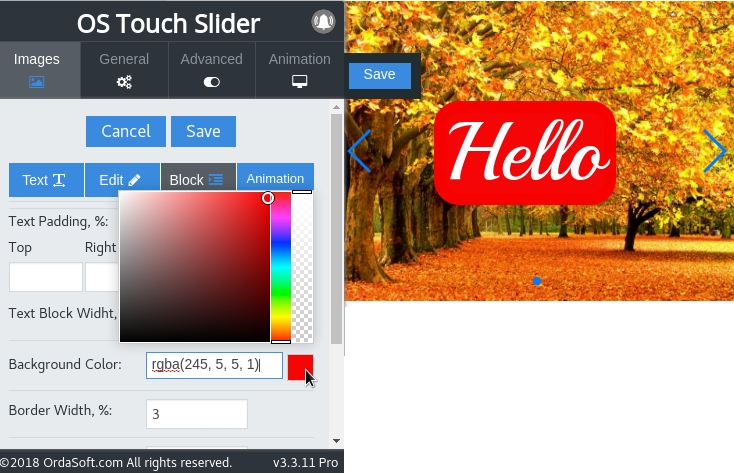
- Also on this tab you can change the color inside the frame. This can be done with the help of Background Color.
- On the slider Animation tab, you can select various special Animation effects that you can apply with text(or any HTML tags), specifying the exact time the beginning and end of the special animate effect. While Responsive Slider are changing, you can apply various animation options with text. You can also apply this if you instead text insert a picture or any other HTML tags.


You can reorder images in Touch Slider simply by dragging them. By hovering image it's possible to edit it or delete.



Basic settings best joomla slider for works with text


OS Best Joomla Slider supports Font Family: selection from 20 the most popular and beautiful Google Fonts - Open Sans, Roboto, Slabo, Lato, Roboto, Condensed, Oswald, Source Sans Pro, Montserrat, Raleway, Roboto Slab, Lora, PT Sans, Josefin Sans, Dancing Script, Satisfy, Cookie, Playball, Great Vibes, Rochester, Lobster





Joomla Slider allows adding any HTML caption, from simple text to video and audio. It's possible to customize the style of text using styling options. Check out the examples of captions created in Joomla Slideshow module: Text Caption Variation 1, Text Caption Variation 2, Text Caption Variation 3, Text Caption Variation 4, Your Custom Variation
OS Image slider the best Joomla Slider!. To it possible to insert any HTML code into slide, for example images, links and videos/audios. See tutorial How to embed video from YouTube in OS Touch Slider



