Joomla Slider stands out as one of the best slideshow extensions, offering fully customizable functionality tailored to both experienced frontend developers and clients new to integrating image carousels on their websites. It's fully responsive and mobile ready image slideshow extension.
We offer two versions of the Best Joomla Slider: Free and Pro. Discover the difference between the two in the "Features" tab. In general, users can add images, including empty placeholders, through drag and drop or direct downloads from folders. With customizable settings such as slide width, height (in pixels or percentage), images object-fit (cover, contain, fill), and slide direction (horizontal or vertical), users can tailor their slideshows to suit their needs. Additionally, features like auto-play, initial slide selection, and animation speed empower users to highlight promotions or ads effectively. Joomla Slider has an extensive array of animation effects to captivate your audience, so users can easily reset settings to their default state using the 'Reset' button.
The Pro version of Joomla Slider unlocks advanced options including column fill (yes/no), slides per group, centered slides (yes/no), pagination, pagination type (bullets, fraction, progress), pagination clickable, scrollbar, keyboard control, mouse wheel control, free mode, loop, lazy loading, and more, providing enhanced flexibility and control.
Each slide of Joomla Slider can include titles, descriptions, buttons, images, videos, audios, forms, tables, canvases, and can be linked to articles, menu items, or URLs. All components are responsive, including tables and forms. Users have the freedom to animate any object within the extension, including text, offering best customization options.
With support for HTML and CSS, users can unleash their creativity by incorporating various HTML tags and designs. Extensive text customization options including color, size, and shadow in CSS format cater to the needs of markup developers. On the Demo of Image Slider you can see all kinds of animations. Moreover, Joomla Slider offers video integration, supporting content from various platforms including YouTube, Vimeo, and more.
Joomla Slider features a real-time frontend editor, enabling users to preview changes instantly. Simply log in to your website, and editing capabilities become accessible. Changes made within the editor reflect immediately in the responsive website slider. Furthermore, users can easily import/export settings between different Joomla Slider instances, streamlining the customization process.
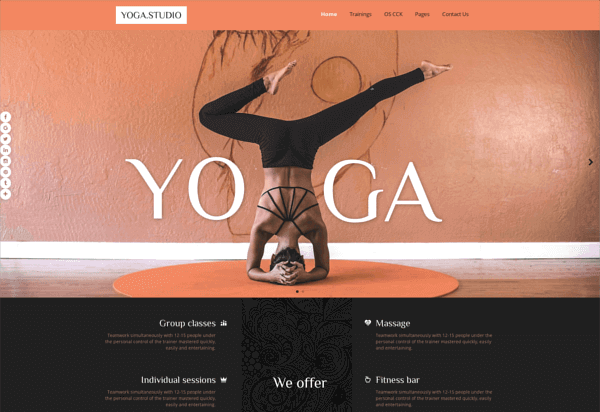
Looking to create a stunning website with Joomla Slider but unsure where to start? Explore our collection of beautifully designed Joomla templates with Joomla Sliderand create a visually captivating website easily.
Be Ready to a New Possibilities of Slideshow Creation

Real-Time Frontend Editor
Real-time frontend editor. Image slider allows to see all changes right now!

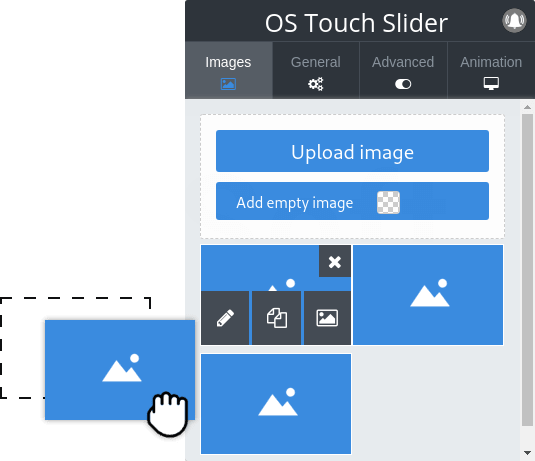
Simple drag-and-drop system

Use Drag & Drop feature for uploading your images faster and more conveniently.
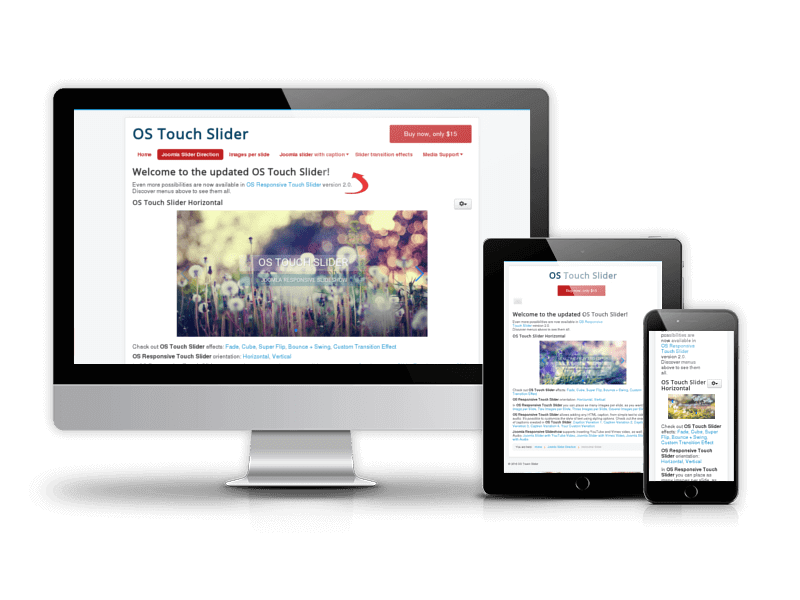
Fully Responsive Design
Ordasoft Joomla slider is fully responsive and mobile ready carousel extension.

HTML/CSS Support

Joomla Slider allows you to use any HTML tag and CSS style for creative presentation.
Text Rich Customization Options
Customize each slide with rich captions. Use Google fonts, change size, color, background and more to create beautiful content with Joomla Slider.

Text Animation

There are 44 text animation effects in the slideshow module for Joomla site.
Slides Animation
There are the 5 animation effects in Free version of image carousel and 29 effects in the Pro.

Import/Export Support

The content of your slider you can import or export to another website slider.
Video Support
Slider supports video content from YouTube and Vimeo for create video carousel on your Joomla website.

Audio Support

You can download any type of audio files on your carousel.
Layer Slider Examples
Ordasoft Joomla Slider has features for create layer sliders with personal and unique design. Look examples of our Layer Slider in Demo.

Stunning Transition Effects

Choose any of 30+ beautiful transition effects or create combination of effects by yourself.
Professional Support
With dedicated professionals on hand to address any concerns or questions, users can feel confident that their needs will be met promptly and effectively. Contact Us.


Responsive Slideshow
It's time to be mobile friendly! With Joomla slider your clients can browsing website carousel from different devices.
Only now, 10 excellent layer sliders included in Joomla Slider
We prepared 10 layers slides examples on different themes to show you possibility of our Layer website carousel. And if you want to create your carousel with unique design our tutorial will help you - Easy steps to create Layer Slider.
How to install responsive Joomla Slideshow - Ordasoft Touch Joomla
Slider

How to
manage images and create captions in OrdaSoft Joomla Slider - best Joomla slider

How to Embed YouTube video into OrdaSoft Touch Joomla Slider and make Video Joomla slider
Options of responsive OrdaSoft Touch Joomla Slider - Joomla Slideshow module
How to animate text in Joomla slider

How to create a layer slider
with a unique design on your website

How to create fashion slide in OrdaSoft Touch Joomla
Slider - Joomla Slider Extension

Choose version of Slideshow extension
- Responsive Design
- Visual Editor
- Drag & Drop Features
- General Settings
- 5 Google Fonts
- 5 Transition Effects
- Advanced Settings
- 20 Google Fonts
- 30 Transition Effects + Custom Effects Creator
- Lazy Load
- Without copyright links
- Excellent Layer Joomla Sliders
- Free Support
- Renewal Discount 20%
Frequently Asked Questions about OrdaSoft Joomla Slider
❓ How do I add a slider on my Joomla website?
Read detailed tutorial - How to install responsive Joomla Slideshow
- ➡️ Step 1: Download Responsive Joomla slideshow from OrdaSoft website to your local machine as a zip file package.
- ➡️ Step 2: From the backend of your Joomla site (administration) select Extensions -> Manage -> Install.
- ➡️ Step 3: Go to the bookmark Upload Package File.
- ➡️ Step 4: Click the Choose File button and select Joomla Slider package (zip file) on your local machine.
- ➡️ Step 5: Click the Upload File & Install button
❓ Can I contact to support if I download free Slider Joomla?
Of course, even if you downloaded the free version of the joomla slider from ordasoft! We will help you during office hours. ➡️ Write to our Ordasoft contact form
❓ Using Slider for Joomla, can I create image slider with text?
Using the Ordasoft Joomla Slider extension you can create slideshows with text (supports 44 text animation effects), video (even supports video content from YouTube and Vimeo), audio!
❓ Does Joomla slider support responsive design for different mobile devices?
Yes, Ordasoft Touch Slider for Joomla is fully responsive!