How to Create Joomla Mega Menu with Joomla CCK - website builder
Menu on the website is one of the most important things. It must be simple and comfortable to use. If you want to make your website more structured it is the right time to create mega menu. You can add many usefull things like images, videos, links, sliders and other.
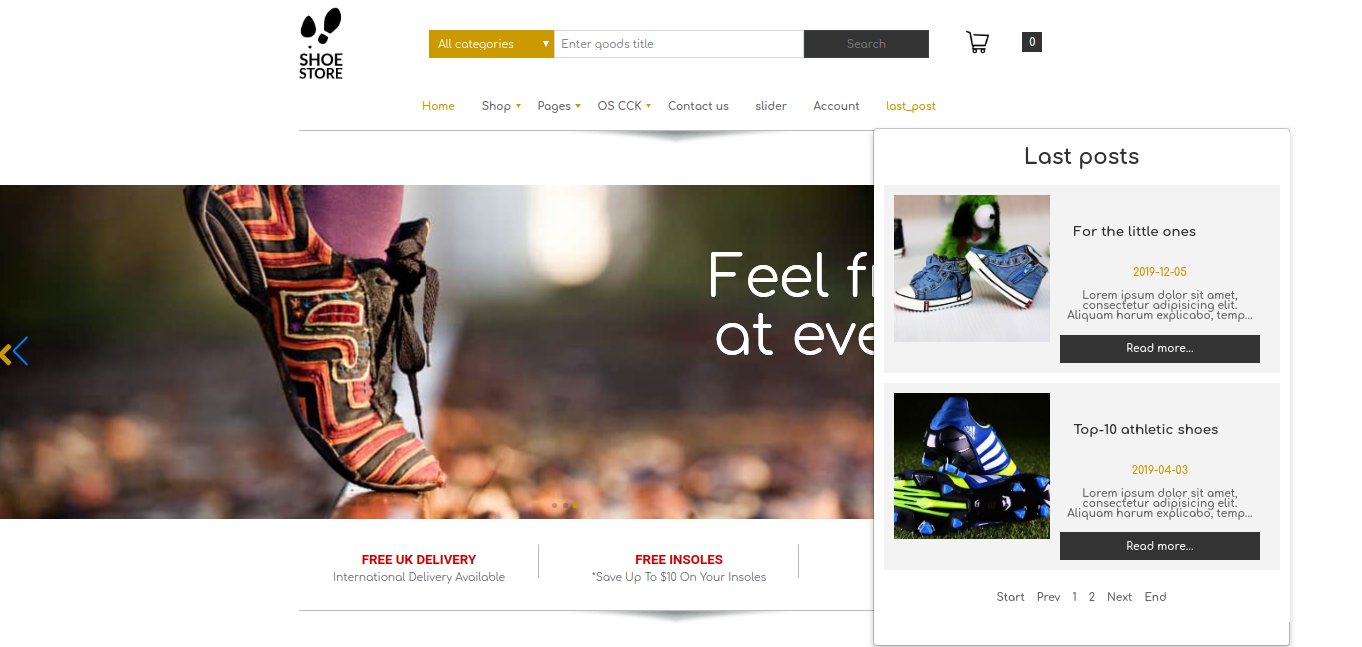
Here is a simple example of Joomla Mega Menu with last blog posts. We will show you how to do it. It is super easy!

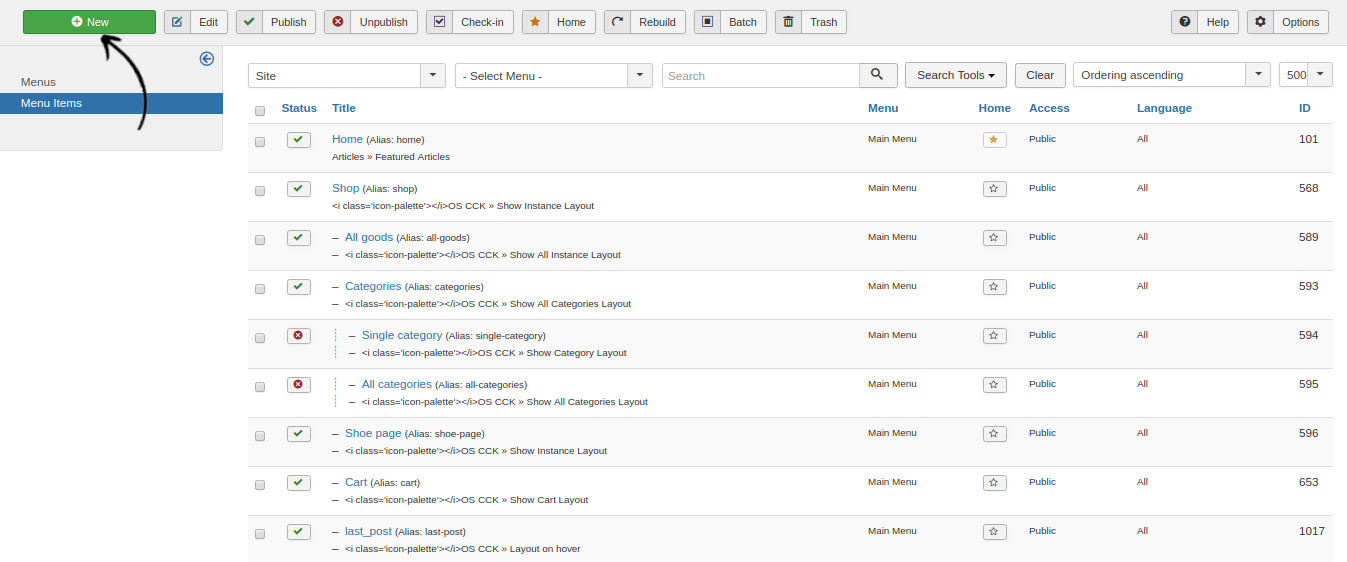
Click on «menus» section. Here you can add new menu or manage all menu items.

You can add new items, edit items, delete them etc. Click «New» button to create a new item.

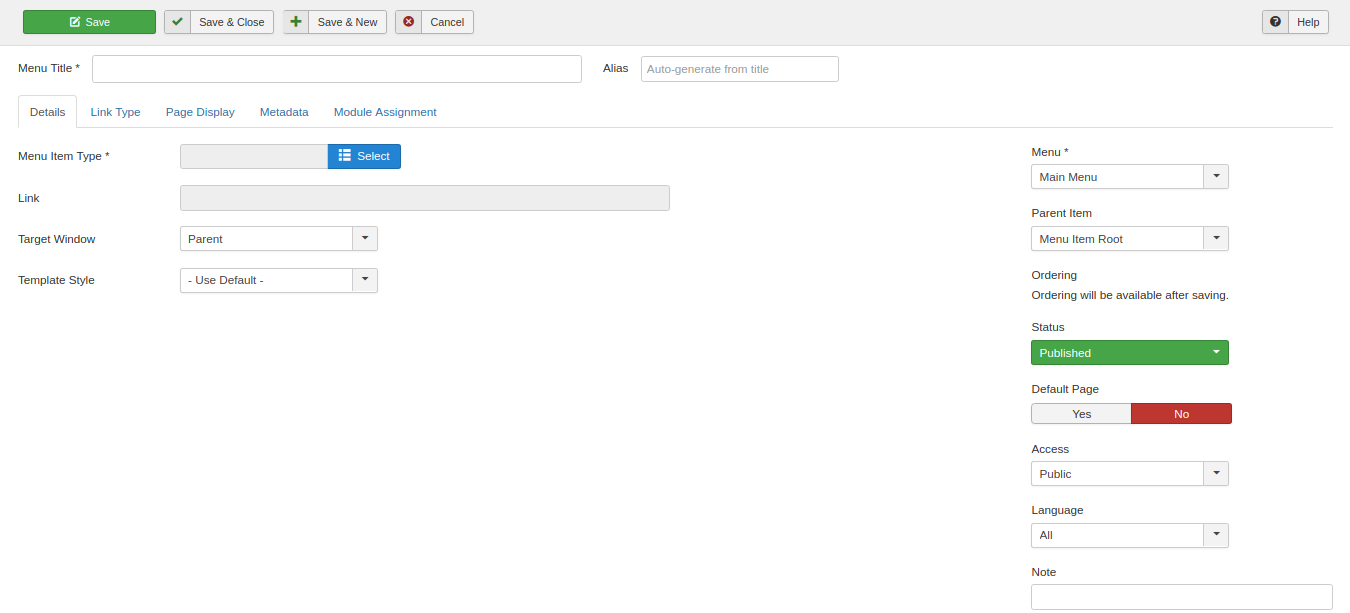
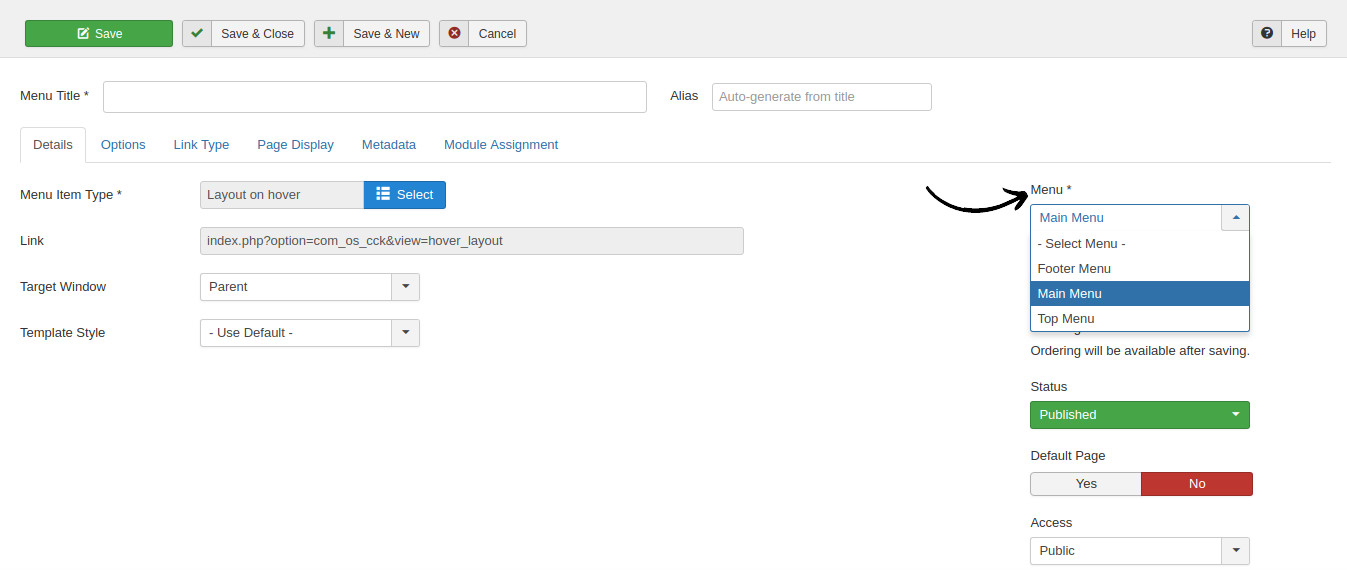
Now you can start creating! Choose a menu title, link will be created automatically. Select specific template style or use the default one.

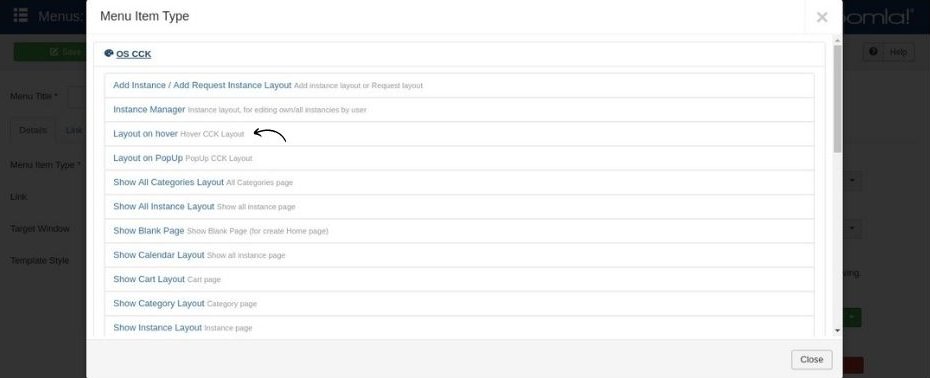
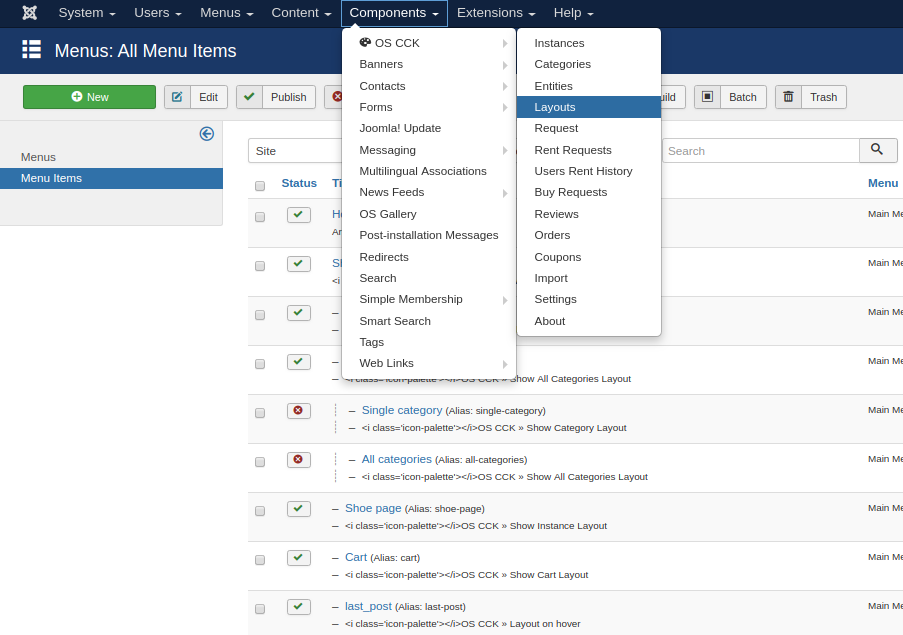
Click menu item Type and choose «OS CCK» and «Layout on Hover».

Here you need to choose where this section must be: header menu or footer menu.

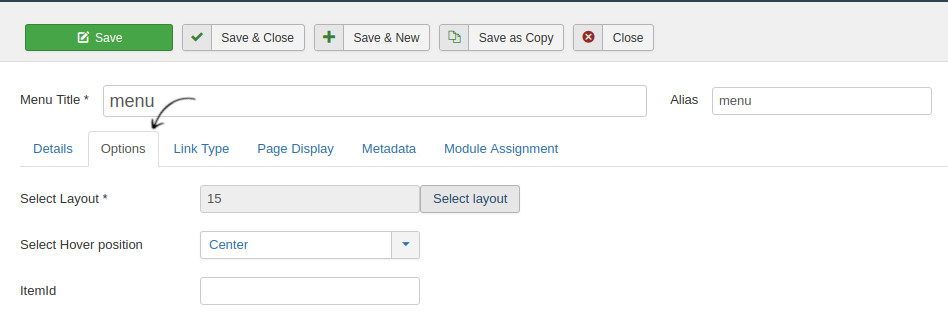
After choosing «menu item type» new options section will be able. Here you need to choose what exactly will be in the menu. Also, now you can choose the position (right, left, center).

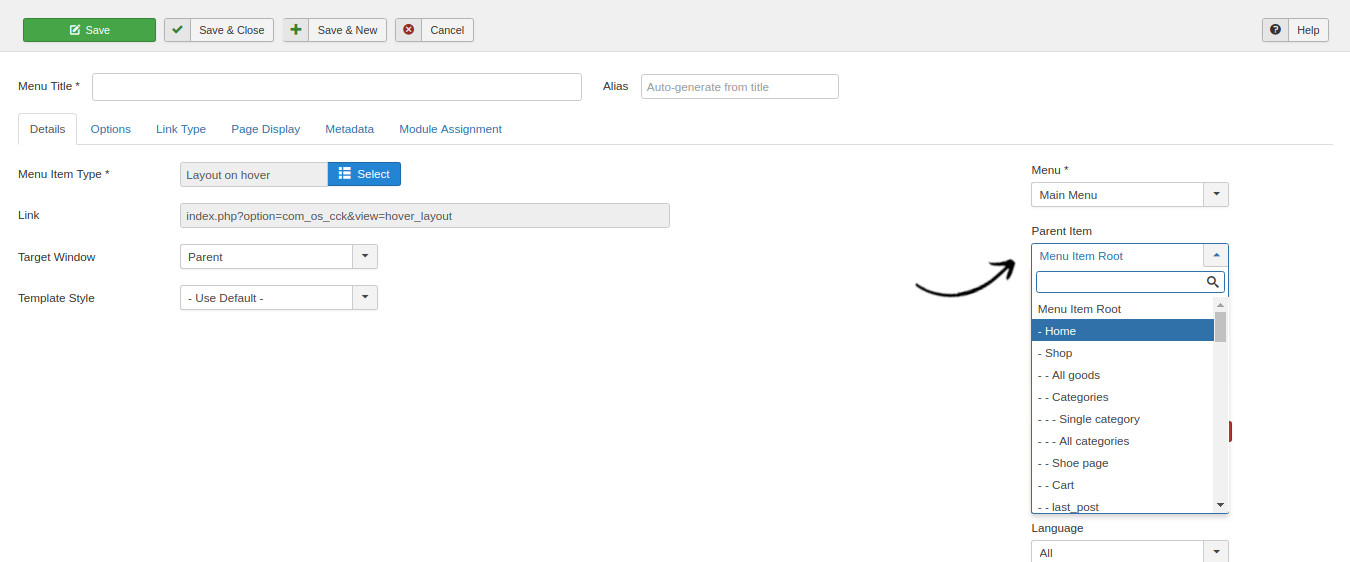
Select a parent item or leave it default.

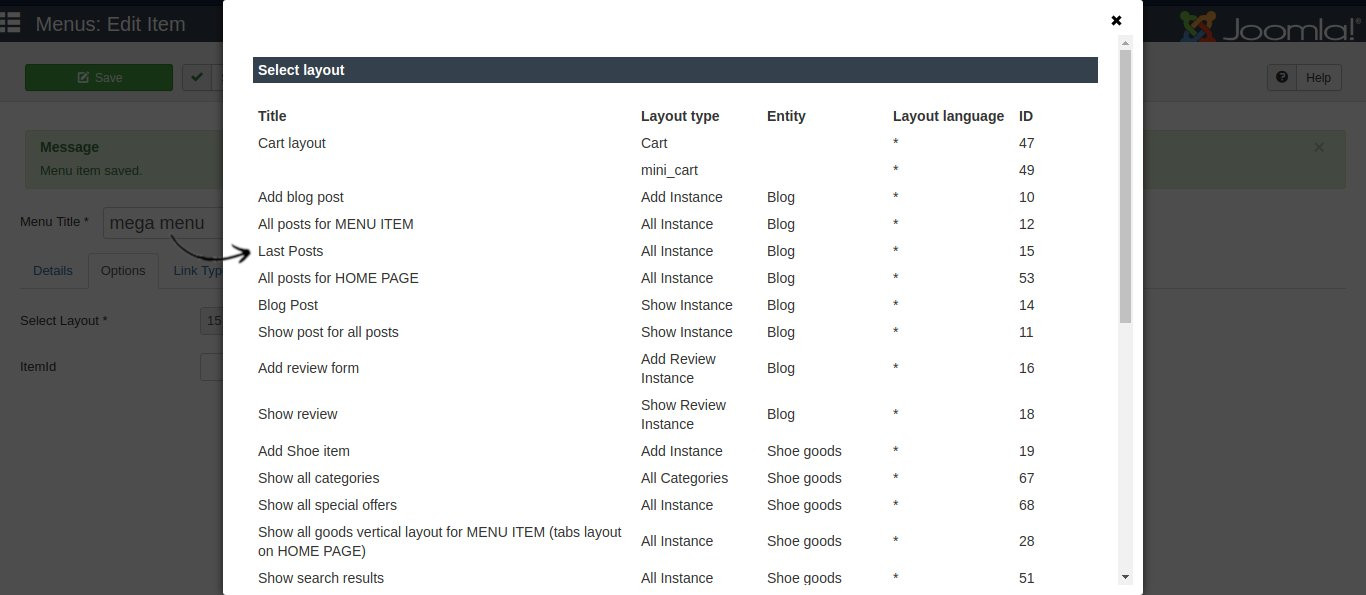
For this example we show «last posts».

Now you can click «save» and enjoy your new creative menu!
To delete items you need to select an item and click «trash».

How to add a width to the Joomla Mega Menu
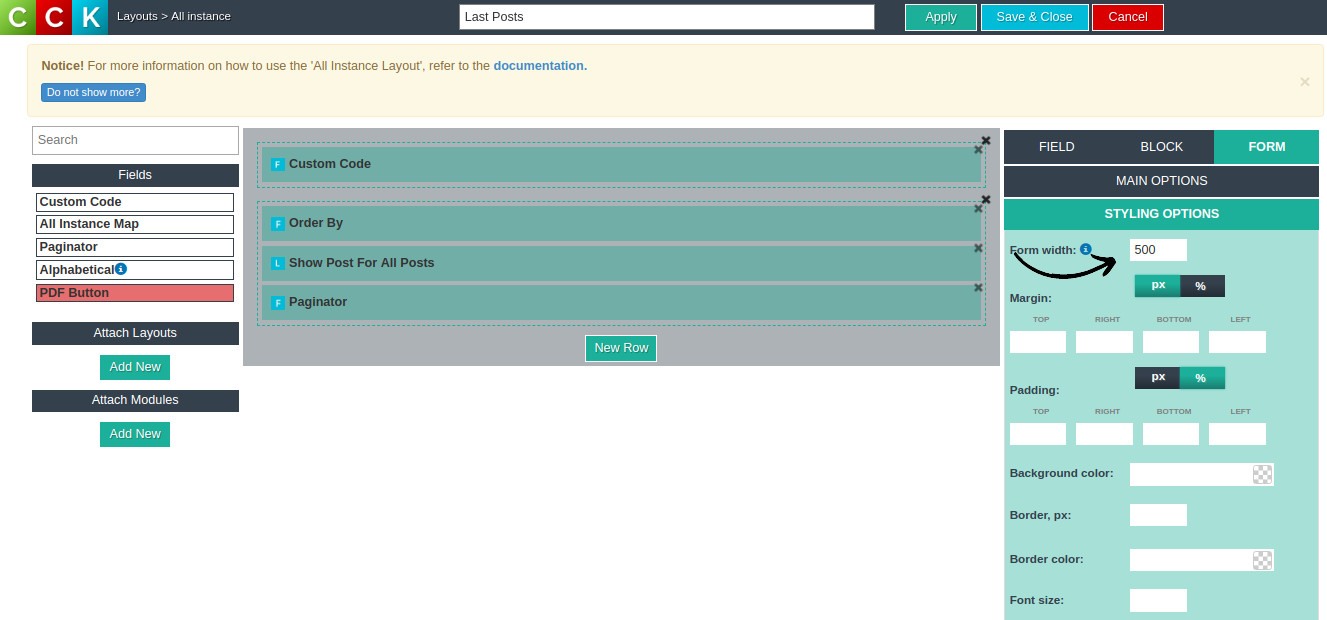
You can add whatever you want to the mega menu, and if the content looks crushed, close menu manager, click OS CCK -> Layouts.

Then select the element you use, click Form -> Form Width and write a width you need (px or %), then the content will be shown correctly.

Joomla Mega menu for mobile
To always show your mega menu correctly on mobile devices you can write a custom code in a css file or in joomla layouts.
To add a custom code to layout add "custom code" field -> click "field" and choose css code type. Then write down your code and save.
@media (max-width: XXXXpx){
.os_cck_menu_child{
display: block !important;
}
}
Where XXXX - is a width of the window.

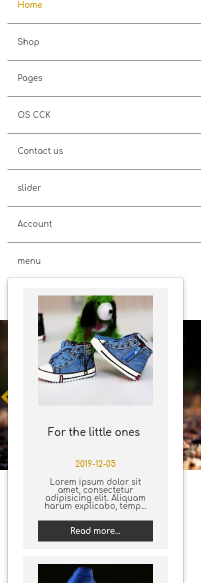
Now it would look like this.

For more information about custom code check CCK - best joomla page builder article.
That's all! Now you can create your own Joomla Mega Menu on your website in a few minutes.
If you have any troubles or questions, you always can write to our team. Just fill this contact form and we will answer you as soon as possible.



